This article was co-authored by wikiHow staff writer, Megaera Lorenz, PhD. Megaera Lorenz is an Egyptologist and Writer with over 20 years of experience in public education. In 2017, she graduated with her PhD in Egyptology from The University of Chicago, where she served for several years as a content advisor and program facilitator for the Oriental Institute Museum’s Public Education office. She has also developed and taught Egyptology courses at The University of Chicago and Loyola University Chicago.
This article has been viewed 126,848 times.
Learn more...
A hyperlink is a type of code that allows you to access a web address, file, or location within a document just by clicking on the linked text or image. It’s easy to embed hyperlinks in all kinds of documents, including Word docs, web pages, blog posts, and emails. While most apps and blogging platforms make it easy to add a hyperlink with a few mouse clicks, we’ll also teach you how to code a hyperlink in HTML.
Things You Should Know
- Most email clients and blogging platforms let you insert a hyperlink by selecting text and then clicking a Link button.
- To insert a link into a document, such as a Word document or a Google Doc, open the Insert menu and select Hyperlink.
- Add links to HTML documents using the A HREF tag.
Steps
Adding Links to Emails and Blog Posts
-
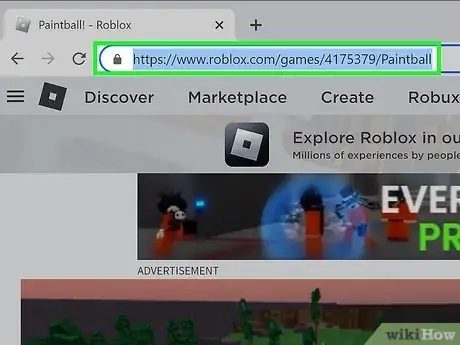
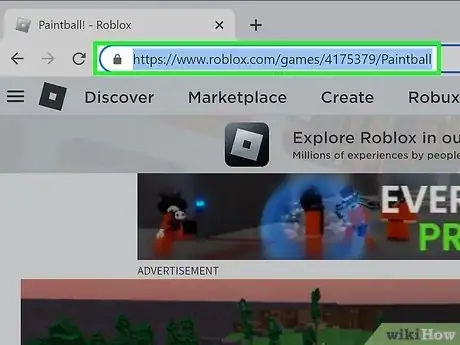
1Navigate to a web page that you would like to link to. If you don’t already know the address of the page you’d like to link to, open a web browser of your choice and search for the website name or an article title using a search engine, such as Google. Click the web page when you see it in the search results.
- Some email and blog apps also have the option to post an email address as a link.
- If you already know the address you want to link to, you can skip this step and go directly to your email client or blogging app or website.
-
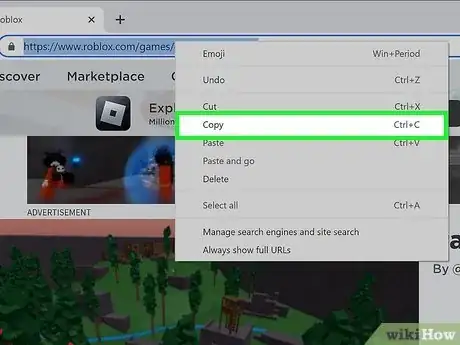
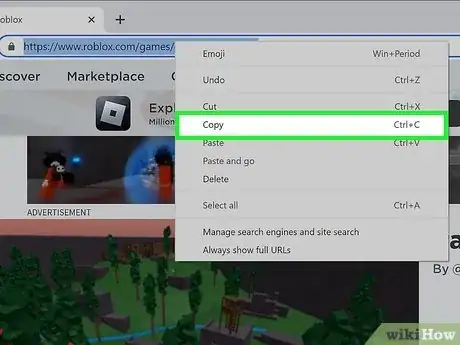
2Copy the web address. The web address is in the address bar at the top of the page. Use the following steps to copy the web address:
- Click or tap the address in the address bar to highlight it.
- Right-click the highlighted web address on Windows, or Ctrl-click it on a Mac. Tap and hold it on mobile devices.
- Click or tap Copy in the pop-up menu.
- Alternatively, use the keyboard shortcut Ctrl-C (in Windows) or Command-C (on a Mac) to copy the URL.
Advertisement -
3Navigate to your email or blog. If you are using a mobile phone or tablet, tap the app you use to send emails or post blogs. If you are on a desktop computer, open a new web browser window or tab and navigate to your email or blog service website.
- To open a new tab in your web browser, tap the plus (+) icon next to the tabs at the top of the page.
- If you use a desktop-based email client, such as Outlook, open the app on your computer.
-
4Start your email or blog post. The icon to start a new email or blog is different on different apps. Look for an icon that says Compose, New, Write, or has an image that resembles a plus sign (+), or a pencil and paper.
-
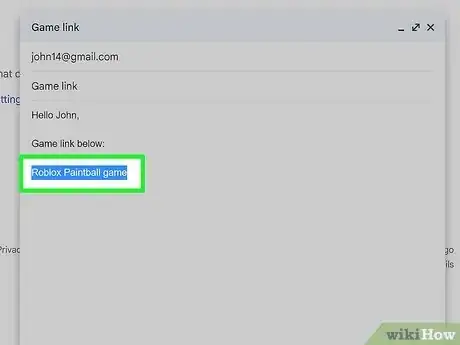
5Click where you want the link to appear. Links can appear at the end of a blog or email, or in the middle of a sentence as a reference.
- You can also select a word, phrase, or sentence you want to convert into a link.
- Many blogging platforms and email clients will also let you select an image and add a link to it.
- The way to do this may vary from one app to another, but usually, you can tap or click the image to select it and then click the link button to add a link.
- Some apps may also give you the option to add a link when you first insert an image or if you open the image formatting or editing menu.
-
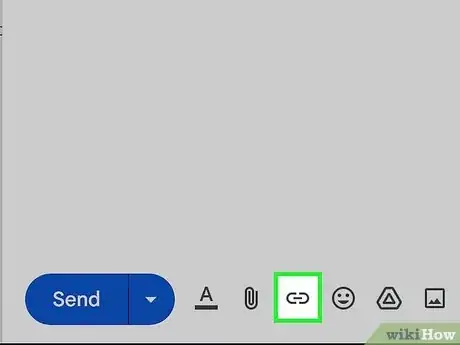
6Click or tap Link or the icon that resembles a chainlink. In most apps, the button to add a link has an icon that resembles a chainlink. This displays a pop-up window that allows you to create a link.
-
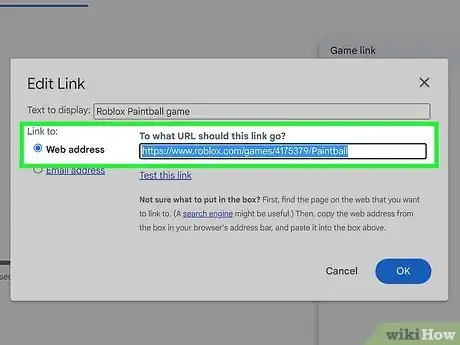
7Paste the link in the field labeled "URL". Look for the field that says URL and use the following steps to paste the link you copied in the field:[1]
- Depending on what kind of link you’re inserting, click or tap the web address or email option (if available).
- Right-click (Windows), Ctrl-click (Mac), or tap and hold (mobile devices) the URL field.
- Click or tap Paste.
- You can also click the field and use the keyboard shortcut Ctrl-V (in Windows) or Command-V (on a Mac) to paste in the link.
-
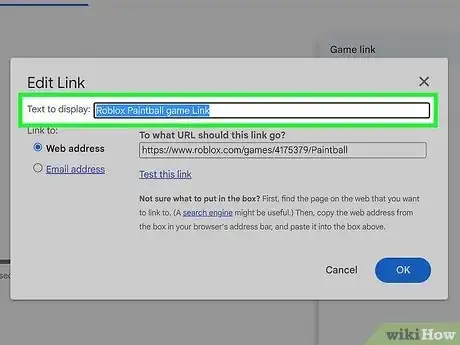
8Enter the display text. The display text is a word or phrase that appears in place of the web address for the link. This can be a description, the title of the page you are linking to, or part of a sentence. It can also be a simple instruction like "Click here".
- Leave this field blank if you want to use the web address as the URL text. Many email or blog apps will also automatically create a live hyperlink if you paste the web address directly into the main text of your post or email.
- If you selected some text in your email or blog post before clicking the Link button, that text should already appear in the display text box.
-
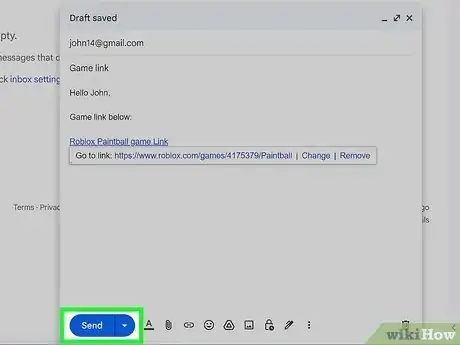
9Apply the link. To save the link click the button that says Save, Ok, Apply, or something similar. This adds the link to your email or blog text.
- To remove the link, right-click (Windows), Ctrl-click (Mac), or tap and hold it (mobile apps). Then, tap Edit, Change, or the icon that resembles a pencil.
-
10Publish your blog post or send your email. Finish your email or blog post. When you are ready, click the button to publish your blog post or send the email.
Adding Links to Documents
-
1Navigate to a web page that you would like to link to in your document. Open a web browser of your choice and visit the website you’d like to link to, or search for the website name or article title using a search engine, such as Google. Click the web page when you see it in the search results.
- You can also insert an email address as a link, or even link to another part of the document (such as a section header) or another document on your computer.
- If you already know the address (or URL) of the page you want to link to, you can skip this step and go directly to your document.
-
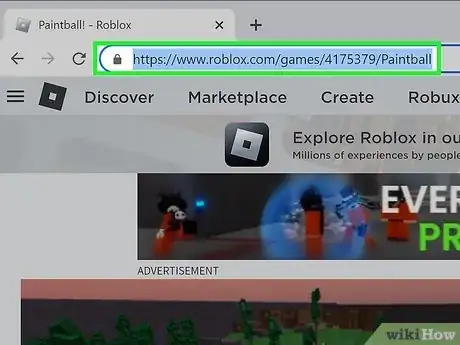
2Copy the web address. The web address is in the address bar at the top of the page. Use the following steps to copy the web address to your clipboard.
- Click or tap the address in the address bar to highlight it.
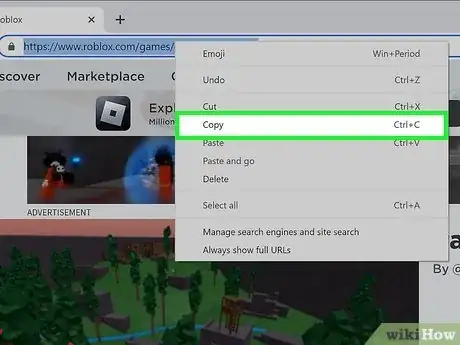
- If you’re using a Windows PC, right-click the highlighted web address. On a Mac, use ctrl-click. Tap and hold the address on a mobile device.
- Click or tap Copy in the pop-up menu.
- You can also use the keyboard shortcut Ctrl-C (in Windows) or Command-C (on a Mac) to copy the URL.
-
3Open your word processing program. You can insert hyperlinks in a variety of word processing programs, including Word, Google Docs, and LibreOffice, as well as other Office apps like Excel and PowerPoint.
- You can even add hyperlinks to graphics in Illustrator!
-
4Place your cursor where you want to insert a hyperlink. Hyperlinks can be placed anywhere in a document, including in the middle of a sentence. Tap or click the place where you want the link to appear.
- Alternatively, you can highlight the text you want to turn into a hyperlink.
- You can also add links to images. Just click or tap on the image to select it before inserting the link.
- Most word processing apps will automatically add a live link to a web address or email address if you paste it directly into the document.
-
5Click the Insert menu. For most word processing programs, it’s in the menu bar at the top of the app. This displays a drop-down menu.
- In Word, you can also click the Insert tab in the Ribbon at the top of the document window.
-
6Click Link or Hyperlink. Scroll down in the Insert menu until you find this option. This opens a window you can use to create a hyperlink.
- Alternatively, click the icon that resembles a chainlink in the toolbar at the top of the page.
- In most word-processing apps, you can also add a link using a keyboard shortcut. In Windows, the shortcut is Ctrl+K. On a Mac, use Command+K.
-
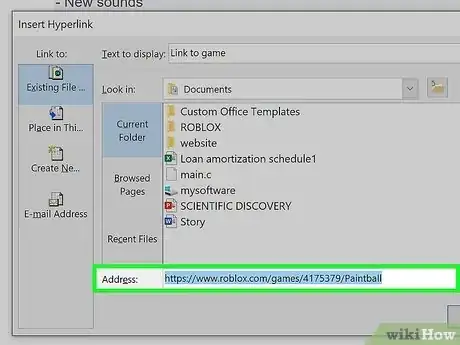
7Paste or type your copied URL in the Address or URL field. Make sure you have the web address you want to link to copied to your clipboard, or type it in if you know it. Use the following steps to paste the link in the field that says "URL", Address, or "Web Address".
- Right-click the URL field (on a Windows PC) or Ctrl-click it (on a Mac). If you’re using a mobile device, tap and hold the field.
- Click or tap Paste.
- You can also click the field and use the keyboard shortcut Ctrl-V (in Windows) or Command-V (on a Mac) to paste in the link.
- Some word-processing apps will let you link to other types of locations, such as a file on your computer or a section of the document you’re working on. For example, in Word, you can select one of these other types of locations in the Link to: menu bar on the left side of the Insert Hyperlink popup window.[2]
- If you choose to link to a file on your computer, you’ll see a window where you can browse the folders on your computer and select the file you want.
- If you select Place in This Document, you can choose from a list of headers or bookmarks in the current document to link to.
-
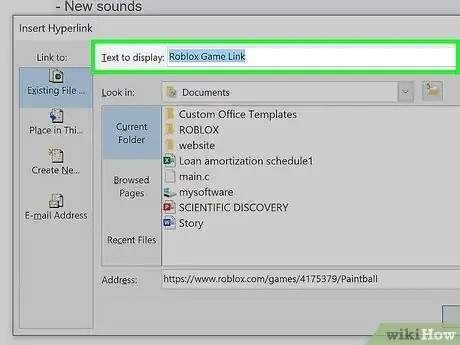
8Enter the display text for the hyperlink. This is the text that appears in place of the web address. Click the field that says "Text" or "Text to display" and type the text you want to represent the link. The text can be part of a sentence, the title of the page, a description of the page you are linking to, or a simple instruction like "Click here".
- If you already selected some text in your document, that text should automatically appear in the display text field.
- This option may be greyed out if you are adding a link to an image.
-
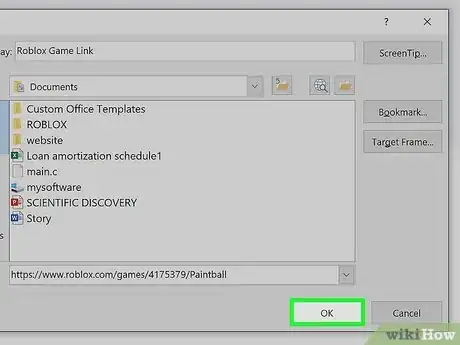
9Apply the link. To apply the link, click the button that says Ok, Save, Apply, or something similar.
- In most apps, you can make edits to the link by right-clicking (Windows) or Ctrl-clicking (Mac) the link and selecting an option from the context menu.
Adding Links to HTML Code
-
1Go to the web page that you would like to link to. Open a web browser of your choice and navigate to the website you would like to link to, or search for the website name or article title using a search engine, such as Google. Click the web page when you see it in the search results.
- If you already know the address, you can skip this step and enter it directly into your HTML document.
-
2Copy the web address. The web address is in the address bar at the top of the page. Use the following steps to copy the web address to your clipboard.
- Click the address in the address bar to highlight it.
- Right-click the highlighted web address (on a Windows computer) or Ctrl-click it (on a Mac). If you’re using a mobile device, tap and hold it. You can also use the keyboard shortcuts Ctrl-C (Windows) or Command-C (Mac).
- Click or tap Copy in the menu.
-
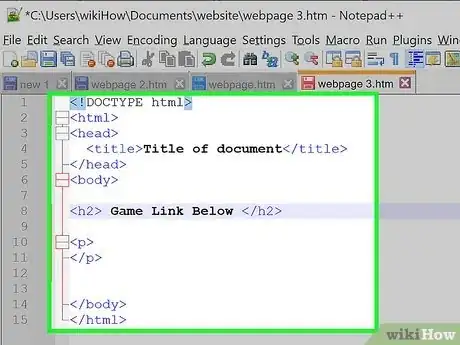
3Navigate to your HTML code. This could be an HTML document on your web server or local hard drive. It could also be a bulletin board, blog post, or email client that allows you to compose in HTML.
- On bulletin boards and blogs, you may need to click the "HTML" button above the field where you enter your text to switch to HTML mode.
-
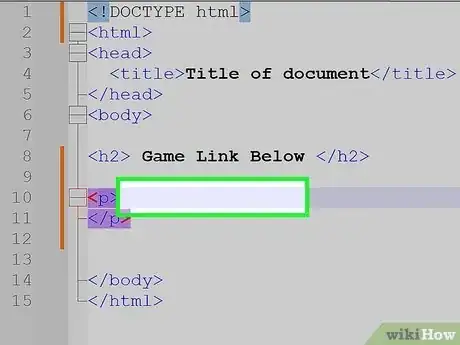
4Click or tap where you want your hyperlink to go. A hyperlink can go at the end of the text or it can be inserted in the middle of a sentence as a reference.
-
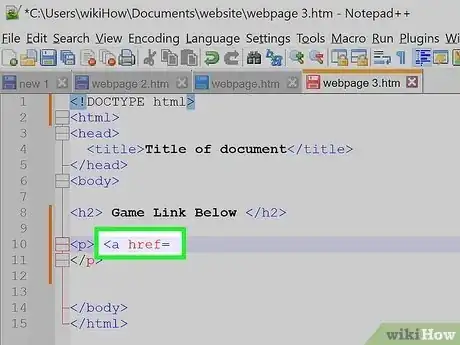
5Type <a href=. This is the first part of your opening tag for hyperlinks in HTML.
-
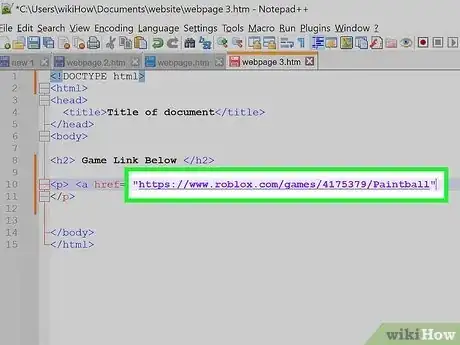
6Paste the URL address in quotations (" "). Type a quotation mark and then right-click (Windows) or Ctrl-click (Mac), then click Paste to paste the web address you copied. Then, add another quotation mark at the end of the URL.
- You can also paste with the keyboard shortcut Ctrl-C (Windows) or Command-C (Mac).
- If you’re on a mobile device, tap and hold the screen right after the quote mark, then select Paste from the pop-up menu.
- You can also type your URL between the quote marks if you don’t have it saved to your clipboard.
-
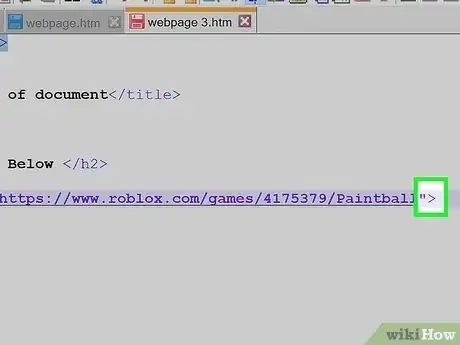
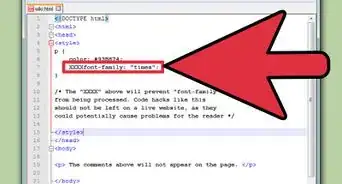
7Type > after the last quotation mark. This closes the opening tag of the HTML code. So far, your HTML tag should look something like this: <a href="https://www.example1.net">.
-
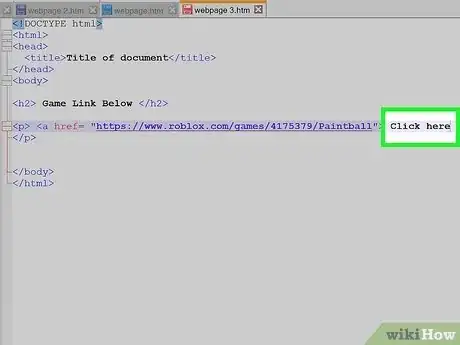
8Type the display text for the hyperlink. This is the text that displays in place of the web address. This goes immediately after the closing bracket (>).
- For example, <a href="https://www.example1.net">Click Here.
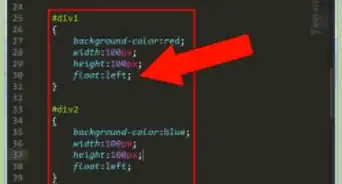
- If you want to add a hyperlink to an image instead of text, enter the code <img src="[image name].jpg"> where the display text would go.
-
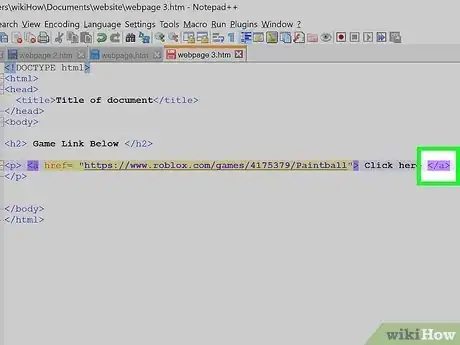
9Type </a> after the display text. This closes the hyperlink HTML tag. The entire hyperlink tag should look something like this: <a href="https://www.example1.net">Click Here</a>[3]
-
10Save your HTML document. To save your HTML document, click File and then click Save. You can preview your HTML documents in a web browser.
- Enter the address for the HTML document in the address bar of your web browser. Or, right-click (Windows) or Ctrl-click (Mac) the HTML document, select Open With, and select a web browser to open it in.
Community Q&A
-
QuestionCan I use the HTML format for a wikiHow article?
 StephenTop AnswererIn most cases HTML will not work for wikiHow. WH uses a different language for coding.
StephenTop AnswererIn most cases HTML will not work for wikiHow. WH uses a different language for coding. -
QuestionHow do you copy links?There are different codes, depending on where the link is going. This is to link to another web page. 1.) Type the text you want readers to select to display another page. 2.) Type <A Href="?"> in front of the text, replacing the ? with the address of the web page you want to display. 3.) Type </a> after the text.
-
QuestionHow do I add a hyperlink of a YouTube video to my Zillow account under the description section?
 CageyCatTop AnswererA link needs the simple tags of a and /a that start and end it, with brackets before and after. If you ignore the leading dot inserted in this answer, it would look like and tags. (Remove the leading dots.)
CageyCatTop AnswererA link needs the simple tags of a and /a that start and end it, with brackets before and after. If you ignore the leading dot inserted in this answer, it would look like and tags. (Remove the leading dots.)
References
About This Article
1. Copy the web address from the web page you want to link to.
2. Open an email, blog post, or document in a word processing program.
3. Click where you want the hyperlink to go.