This article was co-authored by wikiHow staff writer, Jack Lloyd. Jack Lloyd is a Technology Writer and Editor for wikiHow. He has over two years of experience writing and editing technology-related articles. He is technology enthusiast and an English teacher.
The wikiHow Tech Team also followed the article's instructions and verified that they work.
This article has been viewed 884,380 times.
Learn more...
This wikiHow teaches you how to create a drop-down menu for your website by using HTML and CSS coding. The drop-down menu will appear when someone hovers over its button; once the drop-down menu appears, the user will be able to click one of the options in it to visit the option's webpage.
Steps
-
1Open your HTML text editor. You can use a simple text editor, such as Notepad or TextEdit, or you can use a more advanced text editor like Notepad++.
- If you do decide to use Notepad++, make sure you select HTML from the "H" section of the Language menu at the top of the window before you proceed.
-
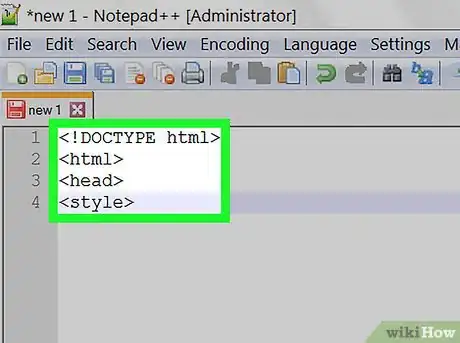
2Enter the document header. This is the code that determines the code type used for the rest of the document:
<!DOCTYPE html> <html> <head> <style>
Advertisement -
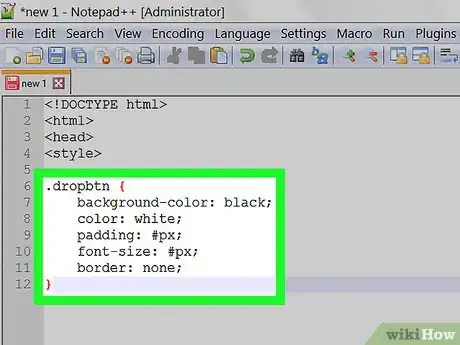
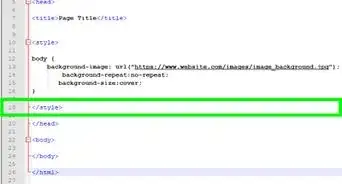
3Create the drop-down menu itself. Type in the following code to determine the size and color of the drop-down menu, making sure to replace "#" with the number you want to use (the larger the number, the larger your drop-down menu will be). You can also replace the "background-color" and "color" values with any color (or HTML color code) of your choice:[1]
.dropbtn { background-color: black; color: white; padding: #px; font-size: #px; border: none; }
-
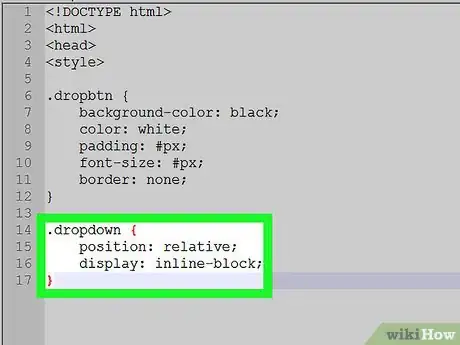
4Indicate that you want to place your links in the drop-down menu. Since you'll be adding links to the drop-down menu later, you can place them inside the drop-down menu by entering the following code:
.dropdown { position: relative; display: inline-block; }
-
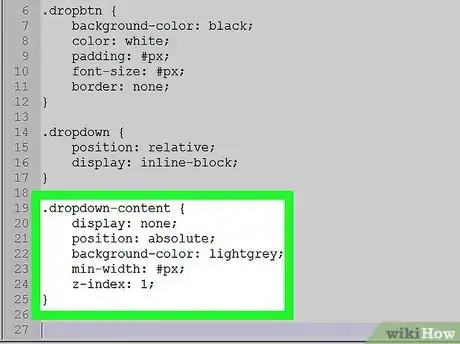
5Create the drop-down menu's appearance. The following code will determine the drop-down menu's size, position when other webpage elements are involved, and color. Be sure to replace the "min-width" section's "#" with your preferred number (e.g., 250) and change the "background-color" heading to your preferred color or HTML code:
.dropdown-content { display: none; position: absolute; background-color: lightgrey; min-width: #px; z-index: 1; }
-
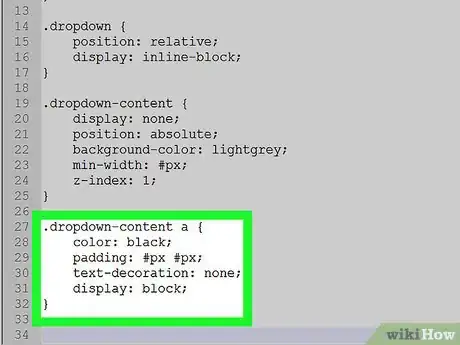
6Add detail to the drop-down menu's contents. The following code addresses the drop-down menu's text color and the size of the drop-down menu's button. Be sure to replace "#" with your preferred number of pixels to dictate the size of the button:
.dropdown-content a { color: black; padding: #px #px; text-decoration: none; display: block; }
-
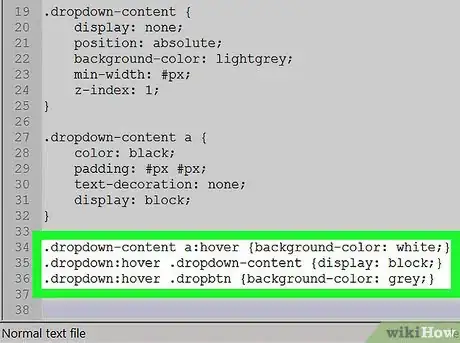
7Edit the drop-down menu's hover behavior. When you hover your mouse over the drop-down menu's button, you'll need a few colors to change. The first "background-color" line refers to the color change that will appear when you select an item in the drop-down menu, while the second "background-color" line refers to the color change of the drop-down menu's button. Ideally, both of these colors will be lighter than their appearance when not selected:
.dropdown-content a:hover {background-color: white;} .dropdown:hover .dropdown-content {display: block;} .dropdown:hover .dropbtn {background-color: grey;}
-
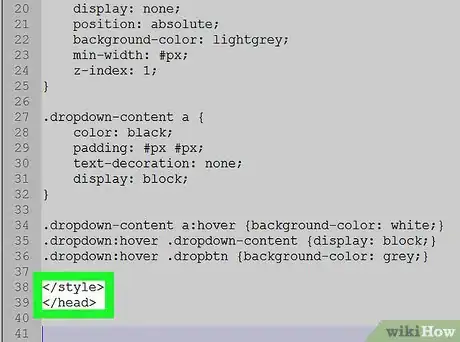
8Close the CSS section. Enter the following code to indicate that you're done with the CSS portion of the document:
</style> </head>
-
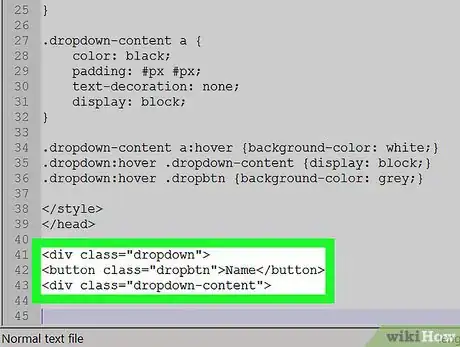
9Create the drop-down button's name. Enter the following code, making sure to replace "Name" with whatever you want the drop-down button's name to be (e.g., Menu):
<div class="dropdown"> <button class="dropbtn">Name</button> <div class="dropdown-content">
-
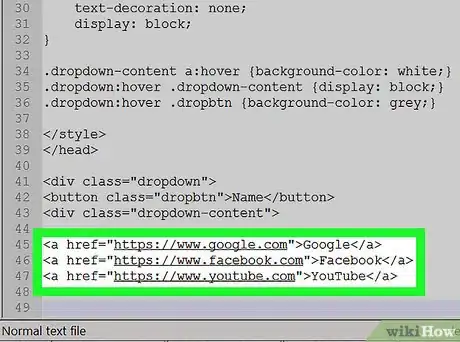
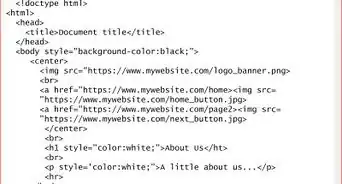
10Add your drop-down menu's links. Each of the items in the drop-down menu should link to something, be that a page on your website or an external website. You can add items to the drop-down menu by entering the following code, making sure to replace https://www.website.com with the link's address (keep the quotation marks) and "Name" with the link's name.
<a href="https://www.website.com">Name</a> <a href="https://www.website.com">Name</a> <a href="https://www.website.com">Name</a>
-
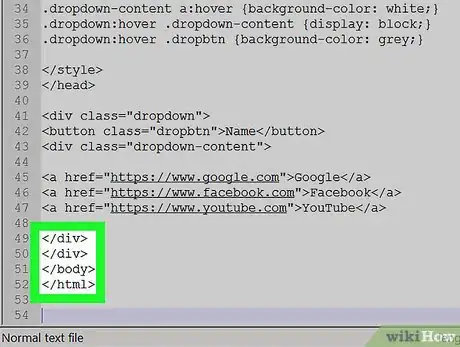
11Close out your document. Enter the following tags to close the document and indicate the end of the drop-down menu's code:
</div> </div> </body> </html>
-
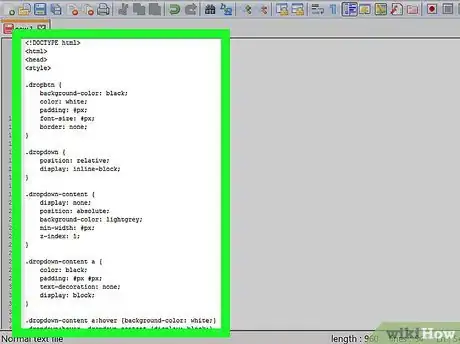
12Review your drop-down box's code. Your code should look similar to the following:[2]
<!DOCTYPE html> <html> <head> <style> .dropbtn { background-color: black; color: white; padding: 16px; font-size: 16px; border: none; } .dropdown { position: relative; display: inline-block; } .dropdown-content { display: none; position: absolute; background-color: lightgrey; min-width: 200px; z-index: 1; } .dropdown-content a { color: black; padding: 12px 16px; text-decoration: none; display: block; } .dropdown-content a:hover {background-color: white;} .dropdown:hover .dropdown-content {display: block;} .dropdown:hover .dropbtn {background-color: grey;} </style> </head> <div class="dropdown"> <button class="dropbtn">Social Media</button> <div class="dropdown-content"> <a href="https://www.google.com">Google</a> <a href="https://www.facebook.com">Facebook</a> <a href="https://www.youtube.com">YouTube</a> </div> </div> </body> </html>
Community Q&A
-
QuestionI just made a dropdown menu using these instructions and it worked. How do I move/change the position of my drop down menu in HTML?
 Community AnswerTo move this dropdown menu, cut out the tags that signify the dropdown (particularly, cut out the code between and its closing pair) and paste them somewhere else. Additionally, you can add some code to the style for the dropdown class such as float, to align the menu to your liking.
Community AnswerTo move this dropdown menu, cut out the tags that signify the dropdown (particularly, cut out the code between and its closing pair) and paste them somewhere else. Additionally, you can add some code to the style for the dropdown class such as float, to align the menu to your liking. -
QuestionWhat is the difference between delete, drop, and truncate in Oracle?
 Community AnswerDelete: delete a row in a table. Truncate: delete all rows in a table. Drop: delete structure of a table.
Community AnswerDelete: delete a row in a table. Truncate: delete all rows in a table. Drop: delete structure of a table. -
QuestionWhere in the head section can I link a stylesheet?
 Community AnswerYou can link a stylesheet (CSS, LessCSS, SCSS, SASS) anywhere in your tags, provided that your head tags are after the opening tag and before the opening tag.
Community AnswerYou can link a stylesheet (CSS, LessCSS, SCSS, SASS) anywhere in your tags, provided that your head tags are after the opening tag and before the opening tag.
Warnings
- HTML colors are relatively limited when using tags such as "black" or "green". You can find an HTML color code generator that will allow you to create and use a custom color here.⧼thumbs_response⧽
References
About This Article
1. Add " .dropdown" class to the style code.
2. Define the appearance.
3. Add the class to the HTML code in a "div" tag.
4. Add the menu links.
5. Close the "div" tag.
6. Save your document.