X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, volunteer authors worked to edit and improve it over time.
This article has been viewed 32,142 times.
Learn more...
This article will help you to understand and use the "div" and "span" in HTML and style them with CSS. The main purpose of using "div" is to divide the body into smaller divisions, while "span" is used to select a part of line.
Steps
Part 1
Part 1 of 2:
Using div
HTML markup
-
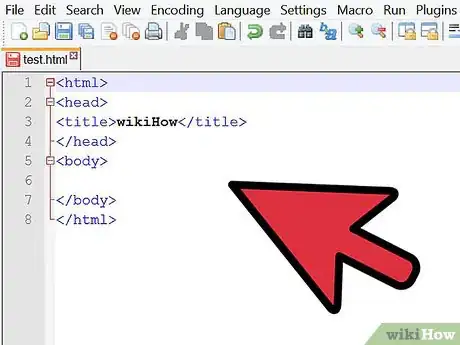
1Open Notepad and type down the basic HTML structure. It basically contains body inside HTML.
-
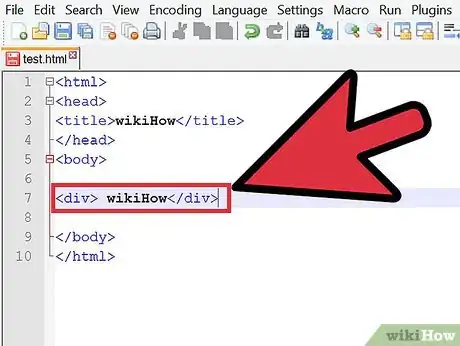
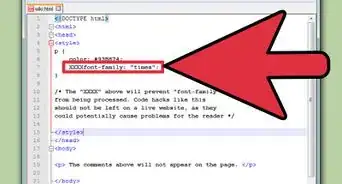
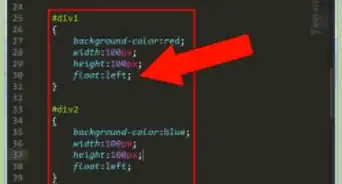
2Put the <div> tag inside the body tags. You must remember that div is a container tag so it must have a </div> after it, like <div> </div>
- <div> is used to make divisions on the page, so you can even use div tags inside a <div>.
- <div> is used to make divisions on the page, so you can even use div tags inside a <div>.
Advertisement
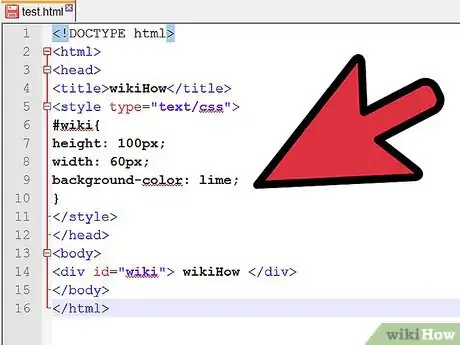
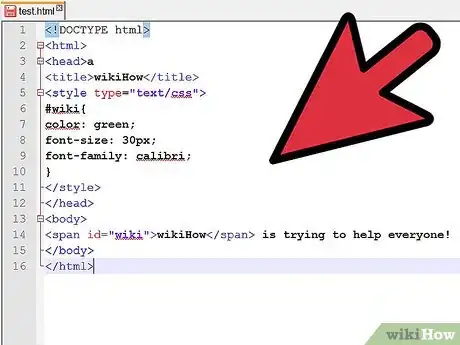
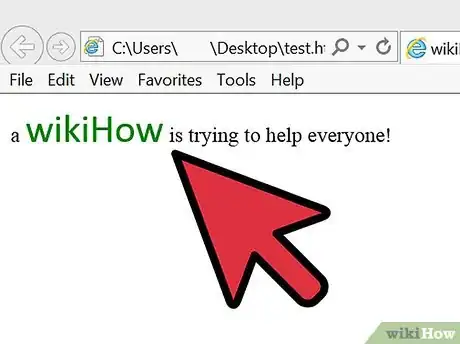
CSS markup
Part 2
Part 2 of 2:
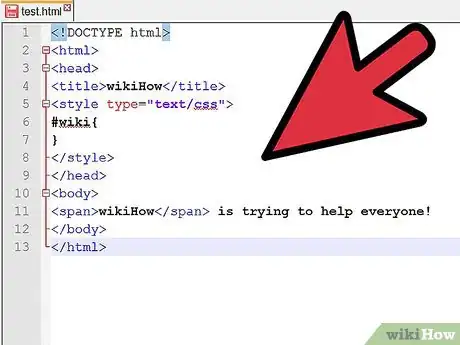
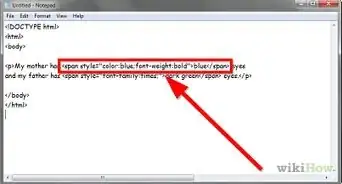
Using span
Community Q&A
-
QuestionHow do I get my web pages to auto-fit all web browsers?
 Baishakhee MahaliCommunity AnswerTo apply fit to width to the web page you are viewing, go to the right of the status bar and click the arrow next to the zoom slider. Select “Fit to Width” and the page will be adjusted accordingly. To return to normal display mode and turn off fit to width, select this option again.
Baishakhee MahaliCommunity AnswerTo apply fit to width to the web page you are viewing, go to the right of the status bar and click the arrow next to the zoom slider. Select “Fit to Width” and the page will be adjusted accordingly. To return to normal display mode and turn off fit to width, select this option again.
Advertisement
Things You Need
- Notepad
- A web browser
About This Article
Advertisement