X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 15 people, some anonymous, worked to edit and improve it over time.
This article has been viewed 113,593 times.
Learn more...
HyperText Markup Language (HTML) defines what the different pieces of a web page are. The Cascading Style Sheets (CSS) coding language describes what those pieces should look like. A CSS file can be added to HTML as an external style sheet, CSS included in a separate file from the HTML, or an internal style sheet, CSS included within the HTML file. Learn how to add a CSS file to HTML in order to customize your website design.
Steps
Method 1
Method 1 of 2:
Add an External Style Sheet to HTML
-
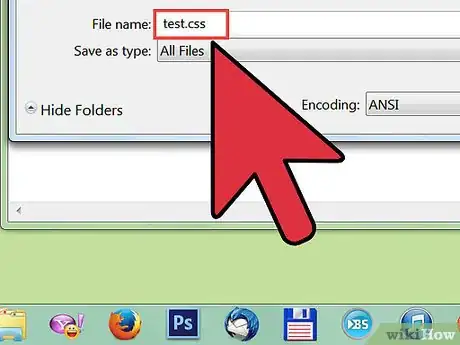
1Create the CSS file. Prepare and save your CSS file with the ".css" file type.
-
2Upload your CSS file to your website.Advertisement
-
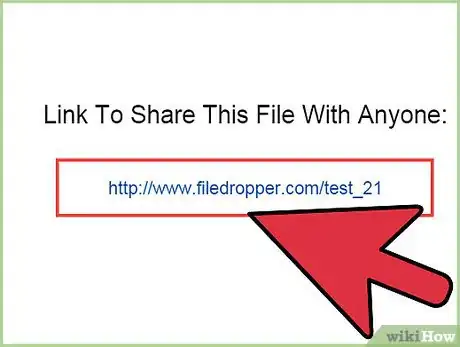
3Copy the URL of your CSS file. The URL might look like www.yoursite.com/stylesheet.css.
- It's good form to remove the main domain name from the link (URL). Therefore a URL of "http://mysite.com/css/default.css" would be shortened to "/css/default.css". You must include that leading slash ("/"). This is called a relative path.
-
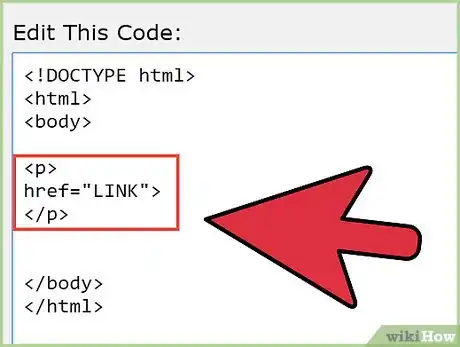
4Add a link to the file. Find the </head> tag in your HTML file, and create an empty line just above the tag. Add <LINK rel=stylesheet type="text/css" href="www.yoursite.com/stylesheet.css"> to that empty line, changing "www.your..." to the link to your CSS file.
-
5Save your HTML file, and upload it to your website.
-
6Verify that everything on your site looks how it is supposed to look. If it doesn't, you may need to go back and look for any corrections or adjustments you need to make.
Advertisement
Method 2
Method 2 of 2:
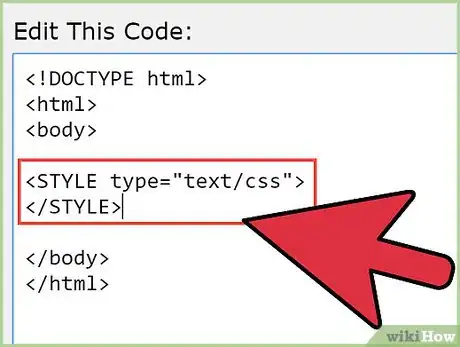
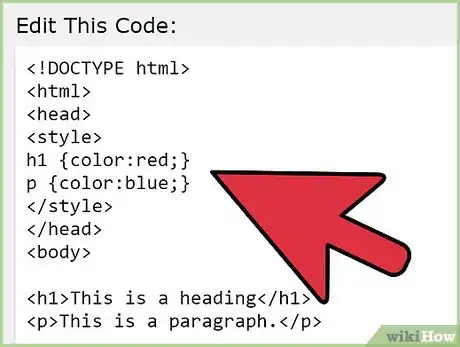
Add an Internal Style Sheet to HTML
Community Q&A
-
QuestionHow do I link CSS with HTML in mobile?
 The coding catCommunity AnswerYou link CSS the same way for all operating systems (mobile, desktop, etc.).
The coding catCommunity AnswerYou link CSS the same way for all operating systems (mobile, desktop, etc.). -
QuestionWhat about the browser?
 CageyCatTop AnswererThe CSS file is written on your computer, in the folder with your website files, and with a css file extension. This css file is linked into each webpage file you create. Each browser reads the HTML of your page(s) and 'renders' the page to your specifications, to the best of the browser's ability. Browsers can render differently sometimes, so do check your pages in the top browsers.
CageyCatTop AnswererThe CSS file is written on your computer, in the folder with your website files, and with a css file extension. This css file is linked into each webpage file you create. Each browser reads the HTML of your page(s) and 'renders' the page to your specifications, to the best of the browser's ability. Browsers can render differently sometimes, so do check your pages in the top browsers.
Advertisement
Warnings
- Don't use "inline" CSS, CSS that's included in the HTML tag. (For example: the "align='center'" is inline CSS.) It's outdated, bad syntax, and difficult to adjust when you need to update the website later.⧼thumbs_response⧽
Advertisement
About This Article
Advertisement