X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 16 people, some anonymous, worked to edit and improve it over time.
This article has been viewed 29,309 times.
Learn more...
Do you want to use the newest technology to style your web pages? Here's how!
Steps
-
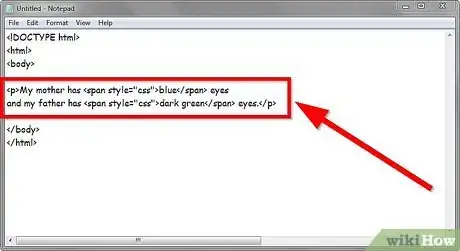
1Understand how css works with HTML. For example:
<span style="(css)">Text</span>
Almost any HTML tag can include "style," such asp
ordiv
What goes in between the quotes is the CSS part. -
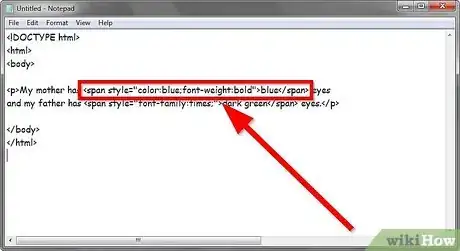
2To change text font, use css'
font-family
For example:<span style="font-family:times;">Text</span>
will cause "Text" to use the Times font.Advertisement -
3To set an order of preference, in case a particular font is not on a person's computer, use commas to separate font names. For example:
<span style="font-family:times, georgia, serif;">Text</span>
will cause "Text" to use the Times font. If times is not available, Georgia will be used. If neither Times nor Georgia are available, a generic serif font will be used. -
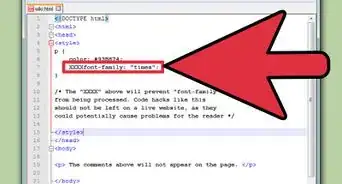
4To set text color, use css'
font
For example:<span style="font:red;">Text</span>
will cause "Text" to be red. You can use any valid HTML color name in the place of "red." You can also use a hex code. For example:<span style="font:#FFFFFF;">Text</span>
will cause "Text" to be white.
Advertisement
About This Article
Advertisement