X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, volunteer authors worked to edit and improve it over time.
This article has been viewed 17,709 times.
Learn more...
Lists are oftentimes used for text; however, it is also possible to add images to a list. To learn how to add photos to a list in HTML programming, follow the steps below.
Steps
Method 1
Method 1 of 2:
Images Inside an Unordered List
-
1
-
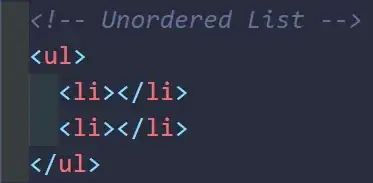
2Create list tags inside of the unordered list tags. [1]
- To create the list tags, add the following into the HTML text editor:
Advertisement -
3
-
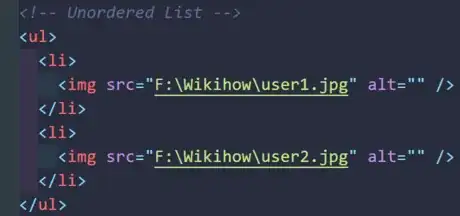
4Paste the path of the desired image into the src="".
- The image tags require information about the desired image in order to display it. Copy the file path for the desired image and then paste the path into the src="" like in the image.
-
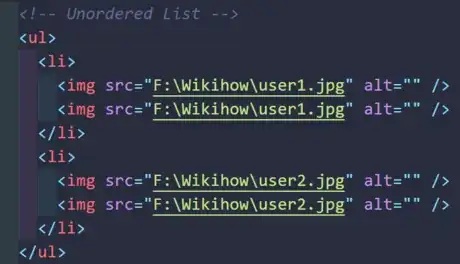
5If multiple images per list item is desired, duplicate the image tag.
- It is possible to have multiple images in each list item. In order to do so, add the text like in the image.
Advertisement
Method 2
Method 2 of 2:
Images Inside an Ordered List
-
1
-
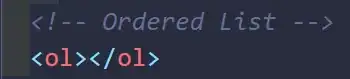
2Create list tags inside of the ordered list tags.
- To create the list tags, add the following into the HTML text editor: [2]
-
3
-
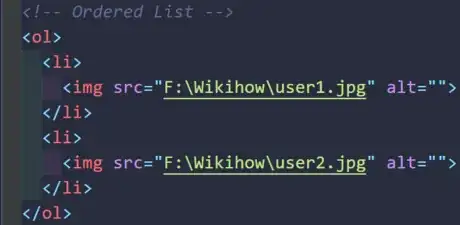
4Paste the path of the desired image into the src="".
- The image tags require information about the desired image in order to display it. Copy the file path for the desired image and then paste the path into the src="" like in the image.
-
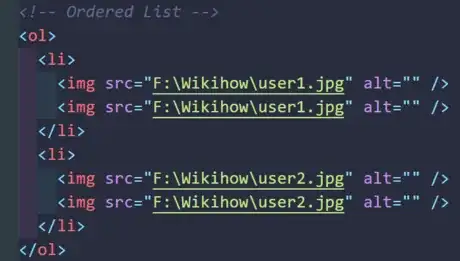
5If multiple images per list item is desired, duplicate the image tag.
- It is possible to have multiple images in each list item. In order to do so, add the text from the image into the editor.
Advertisement
References
About This Article
Advertisement