wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 23 people, some anonymous, worked to edit and improve it over time.
This article has been viewed 214,616 times.
Learn more...
JavaScript is the most popular lightweight scripting language which works in the major browsers such as Internet Explorer, Chrome, Safari, Firefox, and Opera. It is also easy to use to build a dynamic and interactive website. One of its useful functionalities is image rollover that is changing an image into another image when a mouse hovers over the original image. Then the new image will change back to the original one when the mouse moves away. This article will show you how to do just that step by step; therefore, knowing some basic HTML and JavaScript is required.
Steps
-
1Prepare two images for the rollover effect. Select two different images to make a rollover image and save them in the same folder where you will save your HTML file displaying a rollover image.
-
2Open any text editor of your choice. Dreamweaver will be used as the text editor in this article. Otherwise, if your text editor is blank when you open it, you need to enter HTML elements to build a web page.Advertisement
-
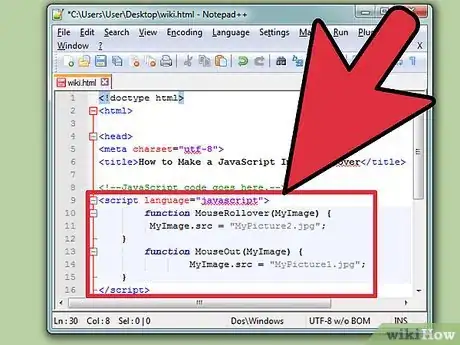
3Locate the <head></head> section. JavaScript code will be inserted within the <head></head> tag. Two JavaScript functions will be created to change the images. The two functions are named MouseRollover and MouseOut in the code below. The image's src property will be used to change the image's source when those two functions are called.
-
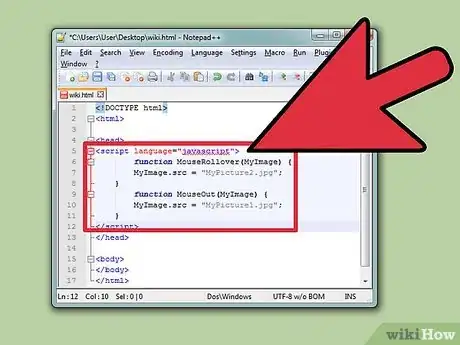
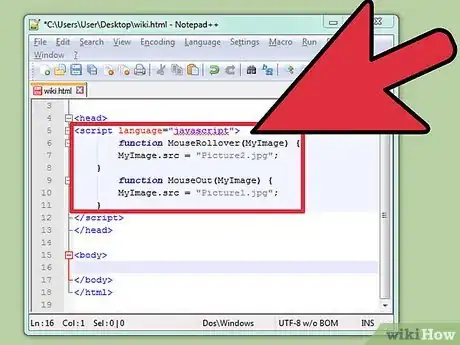
4Copy the following JavaScript code:
<script language="javascript"> function MouseRollover(MyImage) { MyImage.src = "MyPicture2.jpg"; } function MouseOut(MyImage) { MyImage.src = "MyPicture1.jpg"; } </script>
-
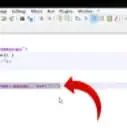
5Paste the JavaScript code in between the <head></head> section onto your text editor. The MyPicture2.jpg in the function MouseRollover should be replaced by your rollover image's name and the MyPicture1.jpg in the function called MouseOut should be replaced by your original image's name.[1]
-
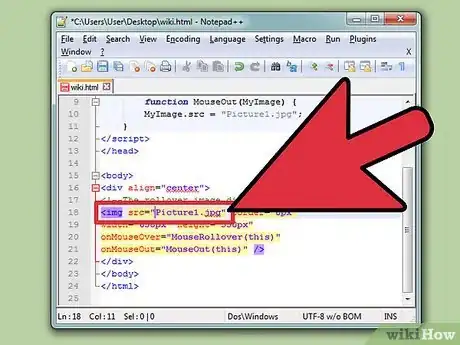
6Locate the <body></body> section. The image tag <image src=”FileName” Alt=”Title” boarder="0px" width="650px" height="550px"/> will be applied to display the rollover image.[2] In this example, the Alt=”Title” that refers to the image title's name is omitted.
-
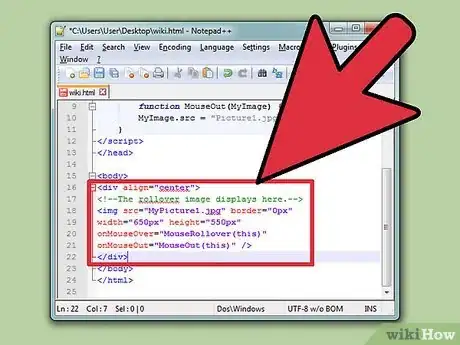
7Copy the following code:
<div align="center"> <!--The rollover image displays here.--> <img src="MyPicture1.jpg" border="0px" width="650px" height="550px" onMouseOver="MouseRollover(this)" onMouseOut="MouseOut(this)" /> </div>
-
8Paste the code in between the <body></body> section. The onmouseover property is added inside the image tag above and will be assigned to call the JavaScript function Image Rollover to change your original image to a new rollover image. Replace MyPicture1.jpg with your original image's name. Moreover, another property called onMouseOut is added in order to change the image back into its original one when you move your mouse away from the rollover image. [3]
-
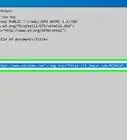
9Review the entire code. Your code should look similar to the code below. You can play around with the code from this example and see how things change.
<!doctype html> <html> <head> <meta charset="utf-8"> <title>How to Make a JavaScript Image Rollover</title> <!--JavaScript code goes here.--> <script language="javascript"> function MouseRollover(MyImage) { MyImage.src = "MyPicture2.jpg"; } function MouseOut(MyImage) { MyImage.src = "MyPicture1.jpg"; } </script> </head> <body> <div align="center"> <!--The rollover image displays here.--> <img src="MyPicture1.jpg" boarder="0px" width="650px" height="550px" onMouseOver="MouseRollover(this)" onMouseOut="MouseOut(this)" /> </div> </body> </html>
-
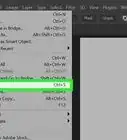
10Click “File” and select “Save.”
-
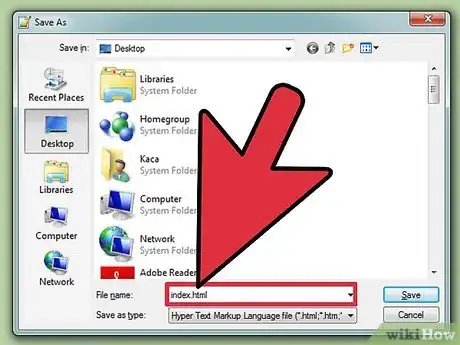
11Enter a name to save your HTML document. “index.html” is used to test the file. Select “Save as type” to HTML documents.
-
12Click the “Save” button.
-
13Preview the finished web page in a browser. Click “File” and then go to “Preview in Browser.” Click “Firefox” or any Web browser being installed in your text editor.
Things You'll Need
- a computer
- any text editor program
- an Internet browser
- two different images