X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 17 people, some anonymous, worked to edit and improve it over time.
This article has been viewed 80,647 times.
Learn more...
Do you want to add a quick JavaScript function to a standard HTML page? The process is actually fairly simple, and this article explains it.
Steps
-
1Open Notepad or a comparable text editing application.
-
2Create the basic HTML skeleton of the website.Advertisement
-
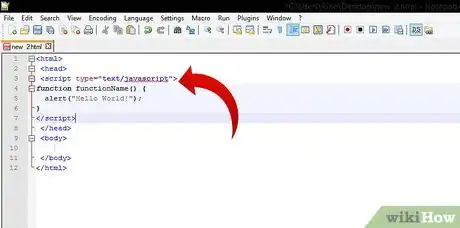
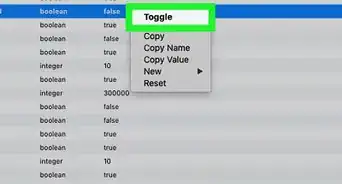
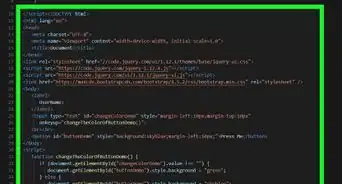
3Add the following JavaScript to the </head> tags.
-
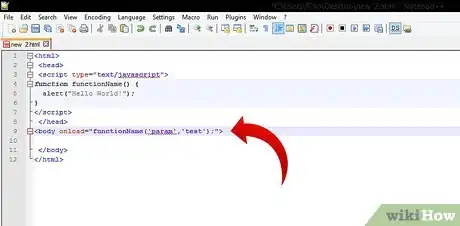
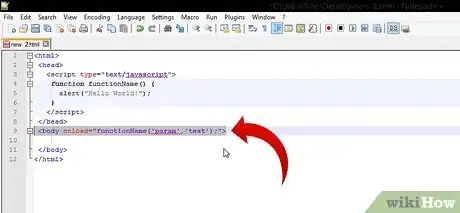
4Modify the <body> tag, so it calls your function when the page loads:
-
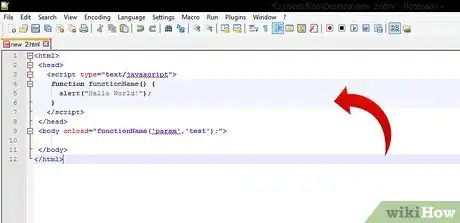
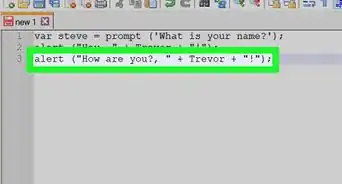
5Ensure your finished product looks something like this:
-
6Modify the function name (functionName) and the actual function itself to fit your needs. All done!
Advertisement
Community Q&A
-
QuestionI don't want to use andlt; body onload> as I only need my function when the user clicks on the table cell. What can I do?
 Community AnswerFunctions don't need to be declared directly inside a tag. You can also put the code: function functionname() { Alert('hello world') } anywhere between the two script tags. As for your question on having the code run after the user clicks the table cell, you can do this. Create the table outside of the script tags normally with HTML, but use the onclick feature in the table cells tag, referencing a javascript function you can create in the script tags.
Community AnswerFunctions don't need to be declared directly inside a tag. You can also put the code: function functionname() { Alert('hello world') } anywhere between the two script tags. As for your question on having the code run after the user clicks the table cell, you can do this. Create the table outside of the script tags normally with HTML, but use the onclick feature in the table cells tag, referencing a javascript function you can create in the script tags.
Advertisement
About This Article
Advertisement