This article was co-authored by wikiHow staff writer, Darlene Antonelli, MA. Darlene Antonelli is a Technology Writer and Editor for wikiHow. Darlene has experience teaching college courses, writing technology-related articles, and working hands-on in the technology field. She earned an MA in Writing from Rowan University in 2012 and wrote her thesis on online communities and the personalities curated in such communities.
This article has been viewed 17,784 times.
Learn more...
This wikiHow article will teach you how to change the button color once it's clicked using JavaScript. Changing the button color lets users know that they have already clicked the button on your page.
Steps
-
1Open your project in a Java-editing environment. This can be anything like Visual Studio or Oracle JDeveloper.
-
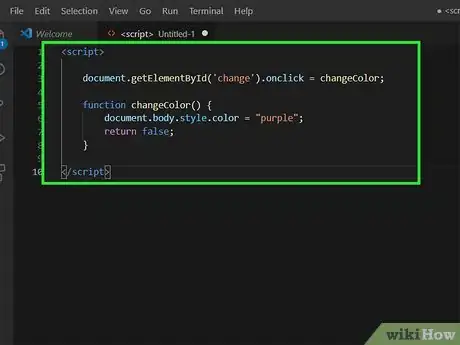
2Enter the following code into your program to change the button's color with onclick:
<script> document.getElementById("changeGreen").onclick = function(){ document.getElementById("output").style.color = 'green'; } document.getElementById("changeRed").onclick = function(){ document.getElementById("output").style.color = 'red'; } </script>
- This code prompts the buttons to change the color of your text from green to red. You can replace these colors with others you prefer.[1]
Advertisement -
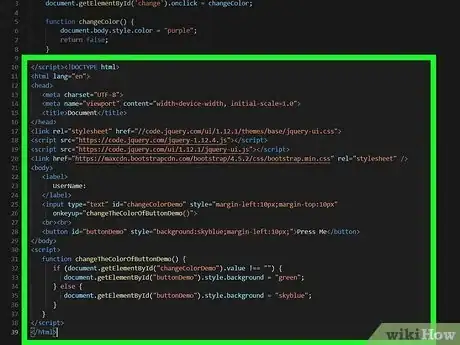
3Enter the following code into your program if you want to change the button's color when a text field is filled in:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet" /> <body> <label> UserName: </label> <input type="text" id="changeColorDemo" style="margin-left:10px;margin-top:10px" onkeyup="changeTheColorOfButtonDemo()"> <br><br> <button id="buttonDemo" style="background:skyblue;margin-left:10px;">Press Me</button> </body> <script> function changeTheColorOfButtonDemo() { if (document.getElementById("changeColorDemo").value !== "") { document.getElementById("buttonDemo").style.background = "green"; } else { document.getElementById("buttonDemo").style.background = "skyblue"; } } </script> </html>
- Using an <IF/ELSE> statement, the button is skyblue until the input field is filled, then it changes to a green button.
- If you want to change the colors, you can either use color names like "Green" or "Skyblue," Hexadecimal numbers (which you can find by searching Hexadecimal colors), or RGB colors (which you can also find by a simple internet search). To change the colors in the code, replace the "green" and "skyblue" colors in the code style.background.
About This Article
1. Open your project in a Java-editing environment.
2. Enter the following code into your program to change the button's color with "onclick."
3. Enter the following code into your program if you want to change the button's color when a text field is filled in.