X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, volunteer authors worked to edit and improve it over time.
This article has been viewed 52,002 times.
Learn more...
White is the only background color Facebook itself offers. There are several apps and browser extensions, which are not authorized by Facebook, that claim to change your background color, but most of them are not safe. If you want to change the background of your Facebook window permanently, you can do that using TamperMonkey extension or you can change it temporarily using your browser console.
Steps
Method 1
Method 1 of 2:
Using the TamperMonkey Extension on Chrome
-
1Download the TamperMonkey Extension. Go to the Chrome Store and search for "TamperMonkey." Then click on Add To Chrome.
- "TamperMonkey" is a popular tool used to customize the way a web page displays or behaves.
-
2Go to Facebook. Then click on the "TamperMonkey" icon.Advertisement
-
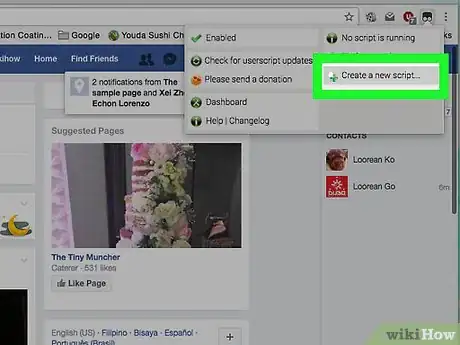
3Click on Create a new script.
- The Script Editor will open and we have to type a script in place of //Type your code here.
- //Type your code is a comment and does not affect the code.
-
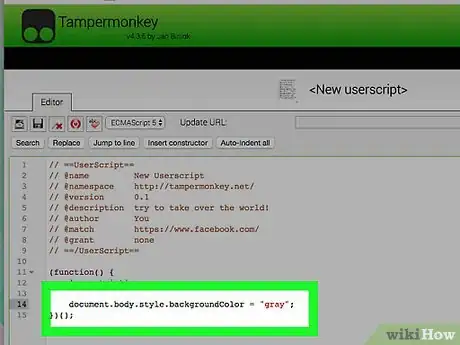
4Insert the script. In this case, you can use a
backgroundColorproperty like this:document.body.style.backgroundColor = "your color here";- Document is one of DOM objects and it represents the page.
- The Document object has main role in accessing HTML elements.
- Once you finished typing the script, click on "Save" icon.
-
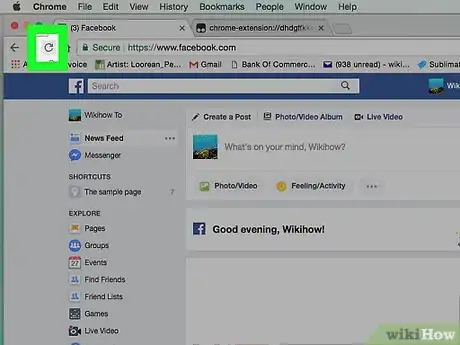
5Refresh the Facebook page to see the changes.
Advertisement
Method 2
Method 2 of 2:
Changing the Color Temporarily Using Your Browser Console
-
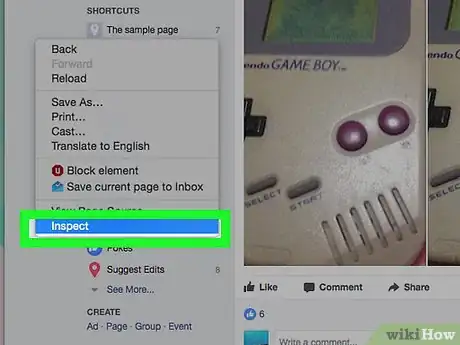
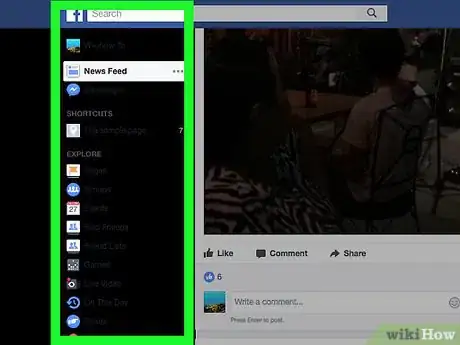
1Open your browser console. Right click anywhere and choose Inspect Elements. Then switch to Console tab.
- Inspect Elements allows you to see the HTML and styles on the page, and it can be used to make temporary edits to a webpage.
-
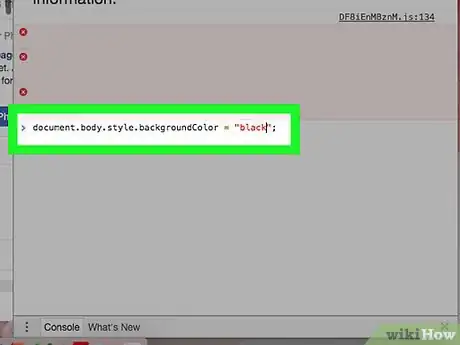
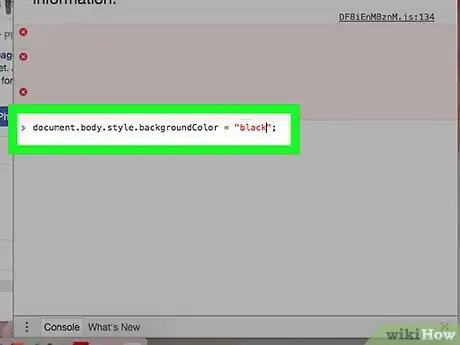
2Insert JavaScript Code. In this case, you can use a
backgroundColorproperty like this:document.body.style.backgroundColor = "your color here";- Document is one of DOM objects and it represents the page.
- Document object has main role in accessing HTML elements.
-
3Press ↵ Enter from your keyboard to apply the changes.
-
4You are done. Enjoy the color! Just remember that when you reload the page, it'll go back to white.
Advertisement
About This Article
Advertisement