X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 14 people, some anonymous, worked to edit and improve it over time.
The wikiHow Tech Team also followed the article's instructions and verified that they work.
This article has been viewed 134,527 times.
Learn more...
This article will show you how to make a HTML link button. It behaves similar to a normal hyperlink, but instead, it's a button.
Steps
-
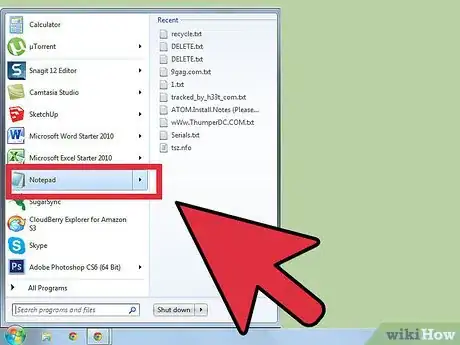
1Open up your HTML file with your preferred text editor such as Notepad or TextEdit.
-
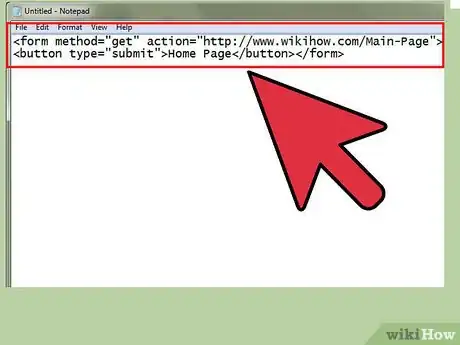
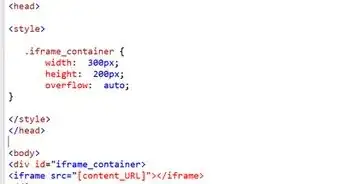
2Add the following code to the area where you want the button to appear:
<form method="get" action="https://www.wikihow.com/Main-Page"><button type="submit">Home Page</button></form>Advertisement -
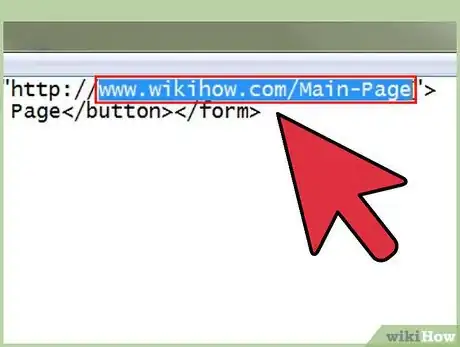
3Change the link. Currently the code points to wikiHow's homepage. Replace it with the URL of the page you wish to link to.
-
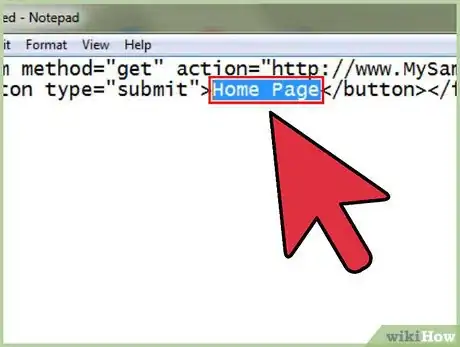
4Change the button text. Currently the button says "Homepage". You can change it to what ever you would like it to say.
-
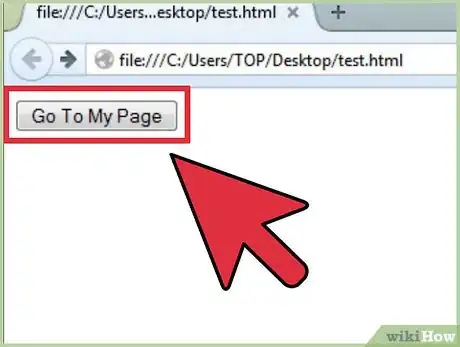
5Test out the link. Left click the link to make sure it works. If it works, then you're done. If the button does not, you should check your code for mistakes.
Advertisement
Community Q&A
-
QuestionHow I create a button like Merch that takes people to another page?
 Nicole FutoryanskyCommunity AnswerFollow the steps in the article, but change the text of the button and the link to whatever you need.
Nicole FutoryanskyCommunity AnswerFollow the steps in the article, but change the text of the button and the link to whatever you need. -
QuestionHow do I create a button on an HTML page?
 Community AnswerType: button text. It should work.
Community AnswerType: button text. It should work. -
QuestionIs there a way for the button to send more than one link?
 Community AnswerNo, a button can only do one job. Think of a volume switch on a phone. You can't get that button to turn the volume up, and turn the phone on, and make a call, all at once. The button can only have one job. Add more buttons as needed.
Community AnswerNo, a button can only do one job. Think of a volume switch on a phone. You can't get that button to turn the volume up, and turn the phone on, and make a call, all at once. The button can only have one job. Add more buttons as needed.
Advertisement
Things You'll Need
- Text editor
About This Article
Advertisement