This article was co-authored by wikiHow Staff. Our trained team of editors and researchers validate articles for accuracy and comprehensiveness. wikiHow's Content Management Team carefully monitors the work from our editorial staff to ensure that each article is backed by trusted research and meets our high quality standards.
There are 9 references cited in this article, which can be found at the bottom of the page.
This article has been viewed 214,132 times.
Learn more...
While a menu or table of contents can help, it's tiresome to visit the top of a long webpage, then scroll down to find what you're looking for. Save your visitors a trip by linking directly to an anchor instead. An anchor can appear anywhere on the page and has a short "fragment identifier" from the id attribute. Add the # symbol followed by the fragment identifier to the end of the URL, and you can link directly to the anchor.
Steps
Creating a Destination Anchor
-
1Create an anchor element. The "anchor" element <a></a> defines a place on the page that you can link to. Anything inside the <a> and </a> tags, typically text or an image, can be the destination of the link.
-
2Place something inside the anchor element. Although it is valid HTML to leave the anchor element empty, some browsers will fail to find it if there's nothing between the <a> and </a> tags.[1] Simply type in the text you would like to link to:
- <a>My Lasagna Recipe</a>
- The a tag does not typically change the style of the text.[2] In this example, "My Lasagna Recipe" will appear as ordinary text.
Advertisement -
3Add an id attribute to your anchor element. The id attribute gives the anchor a unique identifier so you can link to it. Place it inside the <a> tag as follows:
- <a id="anchor-name-1">My Lasagna Recipe</a>
-
4Choose a value for your id. The example above used "anchor-name-1," but it's best to give your anchors a descriptive value, such as "lasagna" in this case. This value must be unique to this id. If another id in the same document has the same value, the browser cannot identify the single anchor you're trying to link to.
- In HTML4, the value must begin with a letter. Can use letters, digits, hyphens, underscores, colons, and periods.[3]
- In HTML5, you can use any character except for spaces.[4]
- Be careful with your cases. "Polish" and "polish" are considered the same value, and should not appear in the same document.[5]
-
5Insert id into any element instead. You don't need to use the <a> tag every time you want to create an anchor. The id attribute can actually go into any HTML element.[6] [7] All modern browsers (going back quite a while) should be able to interpret this. Here are a few examples:
- Anchor in a header: <h2 id="biblio">Bibliography</h2>
- Anchor in an image: <img id="logo" src="/images/logo.png" />
- Anchor in a paragraph: <p id="introparagraph">(introductory paragraph)</p>
- Remember that each id can only appear once per page.
Linking to the Destination Anchor
-
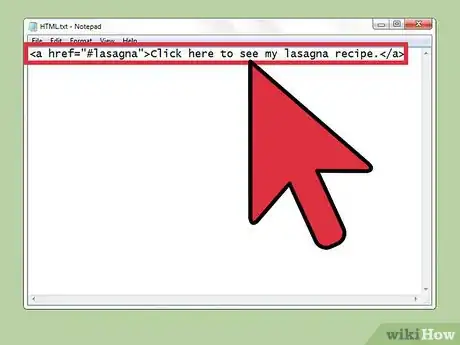
1Link to the anchor from elsewhere on the same page. This is similar to any link, using the <a href=" "> </a> format. However, instead of a URL as the value of the href attribute, use the # symbol followed by the anchor value. To link to the lasagna recipe in the example above, you would type:
- <a href="#lasagna">Click here to see my lasagna recipe.</a>
- Use exactly the same case as you did when creating the anchor. Some browsers will not recognize "#Lasagna" as a link to "lasagna."[8]
-
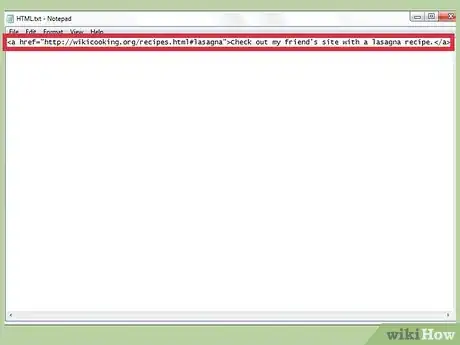
2Link to the anchor from another webpage. You can also link to your anchor from any other website. Just include the URL followed by # and the anchor value. Here are a couple examples:
- Linking from another page in the same domain:
<a href="recipes.html#lasagna">Go to my recipes page to see my lasagna recipe.</a> - Linking from anywhere:
<a href="http://wikicooking.org/recipes.html#lasagna">Check out my friend's site with a lasagna recipe.</a>
- Linking from another page in the same domain:
-
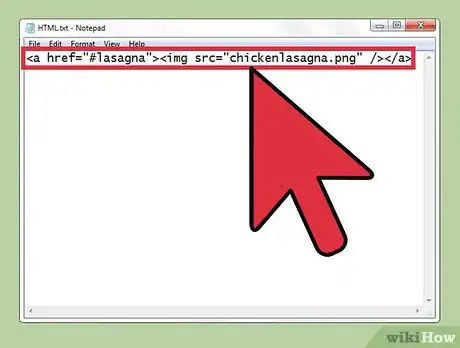
3Turn an image into a link. As with an ordinary URL, you can link to an anchor using an image:
- <a href="#lasagna"><img src="chickenlasagna.png" /></a>
Community Q&A
-
QuestionHow can I create a page?
 Community AnswerYou can create a web page or website by signing on to Google, selecting Google Sites, and selecting New Google Sites. Then go to Create New Website and Create Web Page.
Community AnswerYou can create a web page or website by signing on to Google, selecting Google Sites, and selecting New Google Sites. Then go to Create New Website and Create Web Page. -
QuestionMy links don't go anywhere, why?
 Chaukor StudioCommunity AnswerHyperlink accurately. Check your anchor text is properly linked with 200 url.
Chaukor StudioCommunity AnswerHyperlink accurately. Check your anchor text is properly linked with 200 url.
Warnings
- A common mistake is to use the # symbol when creating the destination anchor. Only use # when linking to the anchor, inside an href attribute.⧼thumbs_response⧽
- Underscores in id values may cause trouble when using CSS to style your document.⧼thumbs_response⧽
- HTML5 and XHTML do not support the name attribute in anchor elements.[11] [12] Use the id attribute instead as described in this article. If you expect visitors to your site to use very out-dated browsers (well over ten years old), you may include two identical id and name attributes (<a id="example-anchor" name="example-anchor">Example Text</a>).[13] HTML4 officially supports this only for the elements a, applet, form, frame, iframe, img, and map.[14]⧼thumbs_response⧽
References
- ↑ https://www.w3.org/TR/html4/struct/links.html
- ↑ https://www.w3.org/TR/html4/struct/links.html#anchors-with-id
- ↑ https://www.w3.org/TR/html4/types.html#type-cdata
- ↑ https://www.w3.org/TR/html5/dom.html#the-id-attribute
- ↑ https://www.w3.org/TR/html4/struct/links.html
- ↑ https://www.w3.org/TR/html4/struct/links.html
- ↑ https://www.w3.org/TR/html5/dom.html#the-id-attribute
- ↑ https://www.w3.org/TR/html4/struct/links.html
- ↑ https://www.w3.org/TR/cuap#uri