X
This article was co-authored by wikiHow staff writer, Travis Boylls. Travis Boylls is a Technology Writer and Editor for wikiHow. Travis has experience writing technology-related articles, providing software customer service, and in graphic design. He specializes in Windows, macOS, Android, iOS, and Linux platforms. He studied graphic design at Pikes Peak Community College.
This article has been viewed 28,169 times.
Learn more...
This wikiHow teaches you how to edit an image on a Mac computer using the Preview app. The Preview app allows you to rotate, crop, add text, adjust color, add shapes, as well as draw on images that are saved on your computer.
Steps
Part 1
Part 1 of 7:
Opening the Image in the Preview App
-
1
-
2Navigate to the photo you want to edit. Click the folder that contains the image you want to edit. For example, if you downloaded the image from the internet, it might be located in the Downloads folder.Advertisement
-
3Double-click the image file. By default, this will open the image in the Preview app. If images don't open in Preview automatically, you can right-click on the image file and select Open With and select Preview.
- If you are using a Magic Mouse or a trackpad, you can perform a right-click by clicking with two fingers.
Advertisement
Part 2
Part 2 of 7:
Arranging the Image
-
1
-
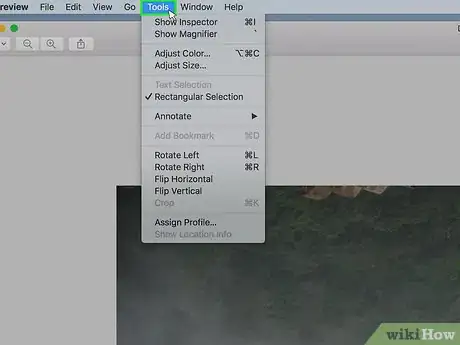
2Click Tools. It's in the menu bar at the top of the screen. This opens a drop-down menu with additional options.
-
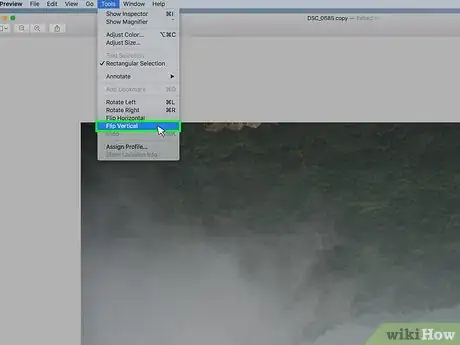
3Select Flip Horizontal or Flip Vertical. It's near the bottom of the drop-down menu. Flipping the image horizontally will mirror the image from right to left, while flipping the image vertically will invert the picture from top to bottom, making the image appear upside down.
- You can flip the image a second time to revert the image back to normal, or you can press ⌘ Command+Z to undo the last change.
-
4
-
5
-
6
-
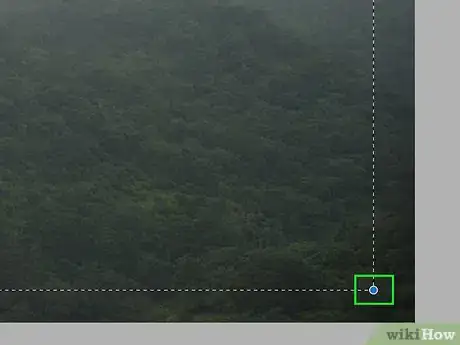
7Click and drag the rectangle tool over the image. The dotted line of the rectangle indicates how the image will be cropped. Make sure the part of the image you want to keep are inside the rectangle marquee.
- You can adjust the rectangle selection by clicking and dragging the blue dots (handles) in the corners of the rectangle.
-
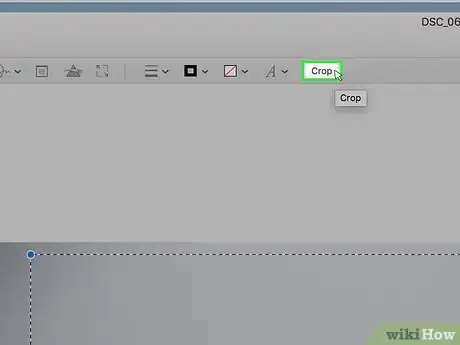
8Click Crop. It's in the upper-right corner of the toolbar. This will delete everything except for what's inside the rectangle selection.
Advertisement
Part 3
Part 3 of 7:
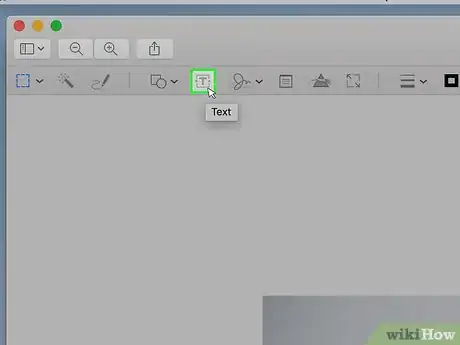
Adding Text
Part 4
Part 4 of 7:
Adjusting the Image Colors
-
1
-
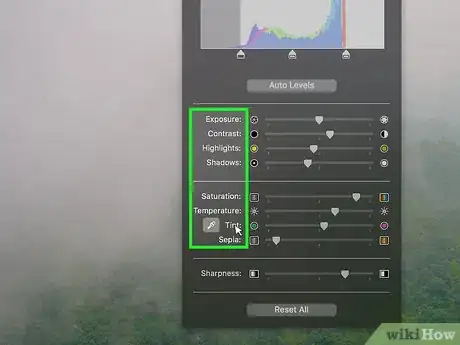
2Adjust the color. Adjust the colors of the images with the following options.
- Curves: The graph at this top of the menu is the curves. You can adjust the curves by dragging the three tabs below the image. You can also click "Auto Levels" to automatically detect the best levels for the curves.
- Exposure: Drag the tab in this slider bar to make the image lighter or darker.
- Contrast: Drag the tab in this slider bar to adjust the contrast between the lighter and darker parts of the image.
- Highlights: Drag the tab in this slider bar to increase the lighter parts of the image.
- Shadows: Drag the tab in this slider bar to increase the darker parts of the image.
- Saturation: Drag the tab in this slider bar to strengthen or weaken the colors in the image.
- Temperature: Drag the tab in this slider bar to give the image a "warmer" or "cooler" tone.
- Tint: Drag the tab in this slider bar to add a red or green color overlay to the image.
- Sepia: Drag the tab in this slider bar to add a golden tint to the image.
- Sharpness: Drag the tab in this slider bar to sharpen or blur the image.
Advertisement
Part 5
Part 5 of 7:
Adding Shapes to the Image
-
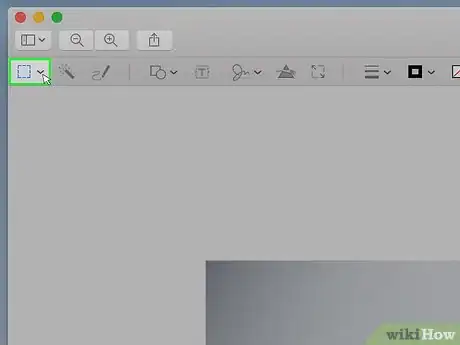
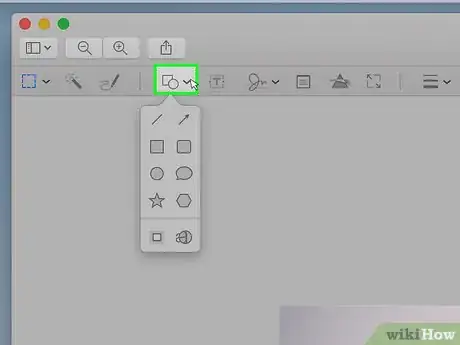
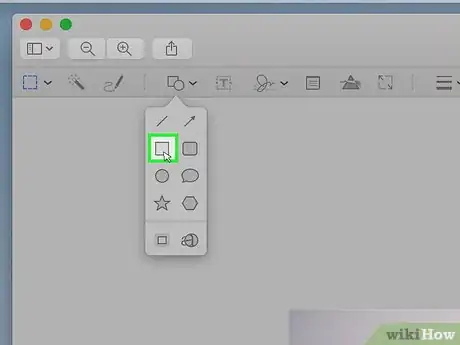
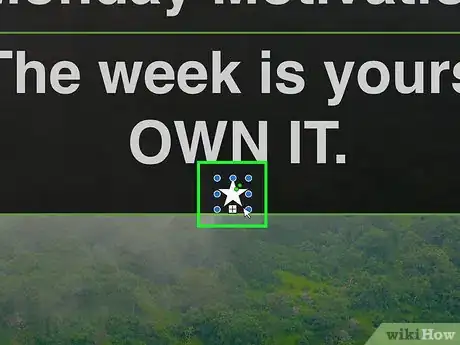
1Click the shapes button. It's the button that has a square and a circle. This will display a drop-down menu with various shapes. The shapes include a line, a rectangle, a rectangle with rounded images, an ellipse, a speech bubble, a star, and a hexagon.
-
2Select a shape. This will generate the shape in the center of the image.
-
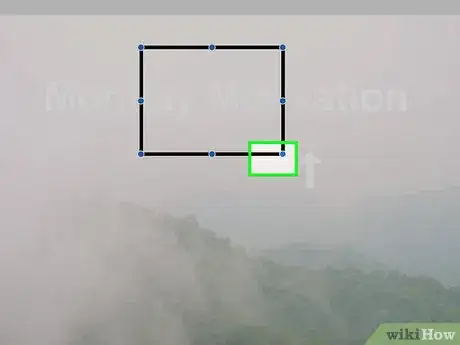
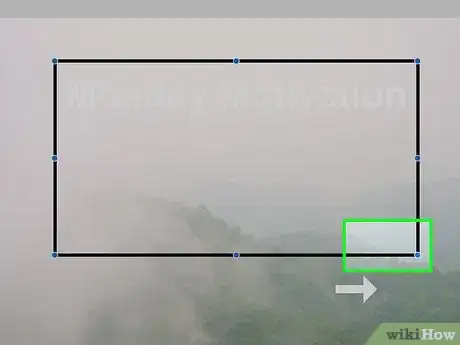
3Click and drag the shape. You can drag the shape to any location on the image.
-
4Adjust the size of the shape. Click and drag the blue dots (handles) in the corners of the shape to adjust the size of the shape
-
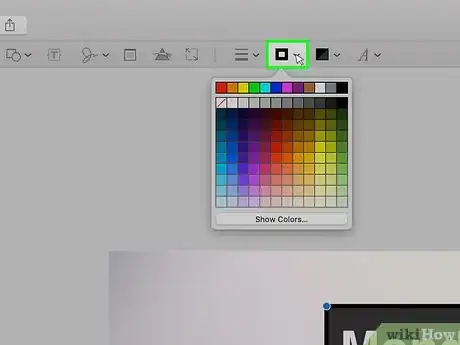
5Change shape color. Click the solid colored rectangle in the toolbar and select a color.
- The white box with a red line through it indicates no color.
-
6Change outline color. The outline is the line around the shape. Click the button that has a thick line in the shape of a rectangle. It's next to the solid colored rectangle button. Select a color for the outline of the shape.
- The white box with a red line through it indicates no outline.
-
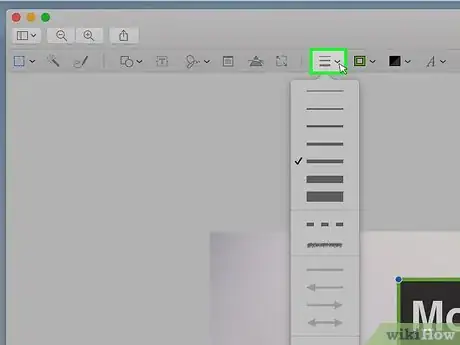
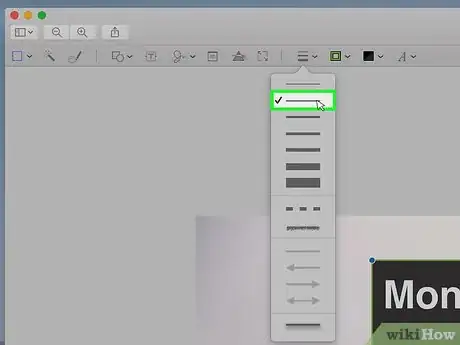
7Change thickness of outline. Click the button with three lines of different thicknesses and styles.
-
8Select a thickness. There are seven line thicknesses to choose from.
- You can also select different line styles, such as dotted lines, arrows, and textured lines.
Advertisement
Part 6
Part 6 of 7:
Drawing on the Image
-
1
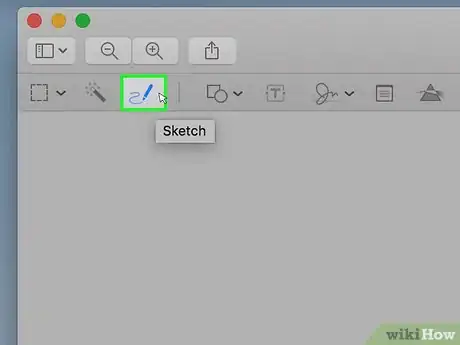
-
2Draw a line or a shape. You can draw anywhere on the image.
-
3Adjust the curve. You can adjust the curve after you draw by clicking and dragging the blue dots (handles) at the end of the line, or the green dot in the center of the curve.
-
4Change the line thickness. Click the button with three lines of different thicknesses and styles.
- You can also select different line styles, such as dotted lines, arrows, and textured lines.
Advertisement
Part 7
Part 7 of 7:
Saving the Changes
About This Article
Advertisement