This article was written by Melessa Sargent and by wikiHow staff writer, Jack Lloyd. Melessa Sargent is the President of Scriptwriters Network, a non-profit organization that brings in entertainment professionals to teach the art and business of script writing for TV, features and new media. The Network serves its members by providing educational programming, developing access and opportunity through alliances with industry professionals, and furthering the cause and quality of writing in the entertainment industry. Under Melessa's leadership, SWN has won numbers awards including the Los Angeles Award from 2014 through 2021, and the Innovation & Excellence award in 2020.
This article has been viewed 365,544 times.
This wikiHow teaches you how to create an animated movie or presentation. The quickest way to make a digital animation is by using an online animator; however, keep in mind that most online animators require a paid subscription to unlock all of their features, meaning that your video's length, sound, and appearance will most likely be restricted unless you pay for an upgrade. If you're interested in traditional animation, you can put together a basic one by using anything from pen-and-paper animation techniques to GIFs.
Steps
Creating an Animation with Moovly
-
1Open Moovly. Go to https://www.moovly.com/ in your computer's web browser.
- Keep in mind that Moovly is only free for 30 days, during which time you cannot download a video. If you want to be able to download your animation, try using Animatron.
-
2Scroll down and click Start making your movie now. It's a red button near the middle of the page. The animator interface will open and a pop-up window will appear.Advertisement
-
3Enter your name and email address. Type your first name into the "First name" text box, then type your email address into the "Email" text box.
- If you'd rather sign up with a social media account, tap the Facebook, Google, or LinkedIn option and follow the on-screen prompts.
-
4Check the "I accept" box. It's below the "Email" text box.
- If you want to view the privacy statement or the terms and conditions, click the Privacy Statement or the Terms & Conditions link respectively to open the related document in a pop-up window.
-
5Click Submit. This is at the bottom of the pop-up window.
-
6Navigate through the tutorial. Click through each of the prompts until the tutorial closes. At this point, you can begin animating.
-
7Select a group of templates. Click the Moovly Libraries heading in the upper-left corner of the page, then click the title of the template you want to use.
-
8Drag an item onto the canvas. Click and drag the item you want to animate onto the white canvas in the middle of the page, then drop it there.
-
9Resize and reposition the item. You can click and drag one of the item's corners to resize it, and you can move the item around by clicking and dragging it on the canvas.
-
10Click Add animation. It's a box at the bottom of the page. A pop-up menu will appear.
-
11Select an animation category. In the pop-up menu, place your cursor over the type of animation you want to apply to the selected item. This will prompt a pop-out menu to appear next to the current menu.
- For example, to move the character, you might select the Move & Transform category.
-
12Select an animation. Click the animation that you want to apply to your selected item.
- If you selected the Move & Transform option, for example, you might click Move left to move the character to the left.
-
13Change the animation's speed. You can click and drag the end of the animation's white bar in the timeline to the left to speed up the animation, or you can drag it right to slow down the animation.
-
14Add other objects. Click and drag other objects that you want to animate onto the canvas, then animate them as you please by using the Add animation menu.
-
15Add a clip. Once you've added enough objects to one clip, you can create a blank clip by clicking Add clip on the lower-left side of the page. You can then add more objects and animations to this clip in order to continue your story.
-
16Confirm your email address. Now that you've created your animation, you'll need to confirm your email address in a new tab in order to save it:
- Open in a new tab the inbox for the email address you used to create your Moovly account.
- Open the "Activate your Moovly account" email.
- Click the activation link in the email.
- Create a password, then click Continue.
-
17Publish your animation. While you can't download animations from Moovly without paying for the premium version of Moovly, you can publish animations to Moovly's servers:
- Open your Moovly dashboard if it isn't already open.
- Click Publish.
- Click Moovly Gallery.
- Click OK, I agree.
- Enter a title and description, then click Publish.
- Copy the link at the bottom of the "Publishing your project" window if you want to share the animation with other people.
Creating an Animation with Animatron
-
1Open Animatron. Go to https://www.animatron.com/studio in your computer's web browser.
- Animatron's free version will allow you to create and download up to 10 seconds of animated video in standard definition.
-
2Click Sign Up. It's on the upper-right side of the page. A pop-up window will appear.
-
3Enter an email address. Type a working email address into the "EMAIL ADDRESS" text field.
- You can also select Facebook, Twitter, or Google to sign up with your Facebook, Twitter, or Google login information.
-
4Click CREATE ACCOUNT. It's below the text field.
-
5Verify your account. Do the following:
- Open your email inbox.
- Open the "Please confirm your account at Animatron.com!" email.
- Click the blue ACTIVATE YOUR ACCOUNT button.
-
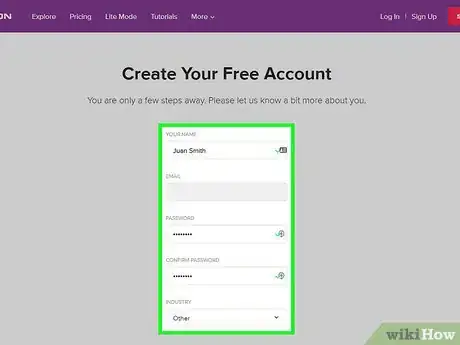
6Enter your account details. Type your preferred name and password into the appropriate text fields, then click the "What do you do?" text box and select an answer based on your occupation (e.g., Business). Depending on your answer, you may also need to answer a follow-up form. Once you've filled out the whole form, click CREATE MY FREE ACCOUNT at the bottom of the page.
-
7Click START CREATING. It's a red button on the upper-right side of the page.
-
8Skip the introduction section. To do so:
- Click CONTINUE twice.
- Click LITE at the top of the page.
- Click Cancel in the top-right corner of the tutorial window.
-
9Select an animated set. Click one of the animated set options in the left-hand column.
-
10Select a background. Click the background you want to use at the top of the left-hand column.
- Depending on your selected set, there may be only one background to use.
-
11Move the playhead to the point where you want to insert a character. Click and drag the vertical bar on the timeline to the point at which you want to add your first animated character.
-
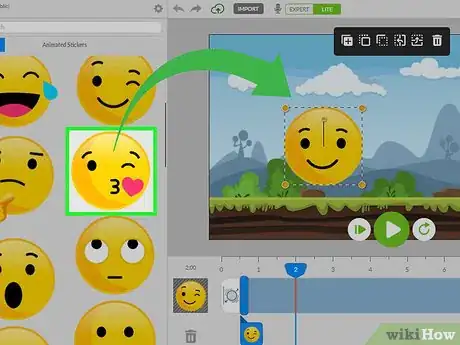
12Add a character. Click one of the animated characters in the left-hand column.
-
13Position the character. Click and drag the character to the point where you want to place them.
- You can also resize your character by clicking and dragging in or out one of the corners of the selection box that's around the character.
-
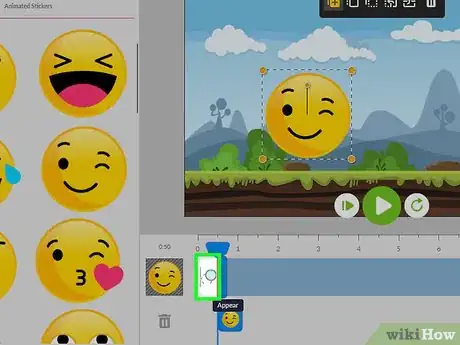
14Open the "Appear" menu. Click the white box with overlapping circles to the left of the timeline to do so.
- This will only appear when a character is selected.
-
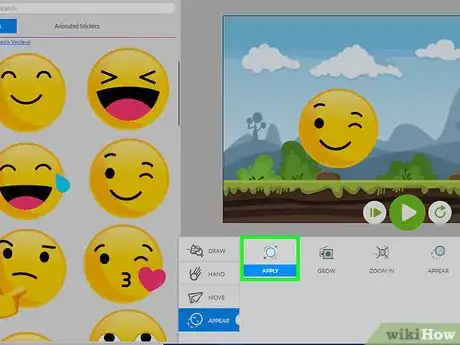
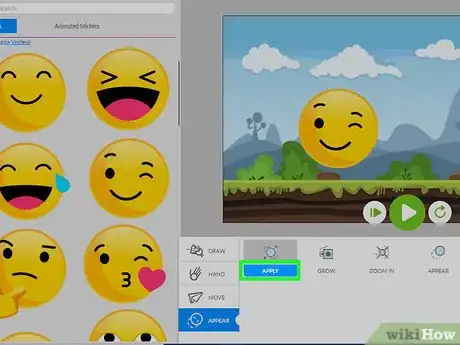
15Select an appearance animation. Click one of the appearance animation options (e.g., POP IN) in the menu at the bottom of the page.
- You can also click the MOVE tab on the left side of the timeline to see movement animations.
-
16Click APPLY. It's below the selected appearance option.
-
17Add more characters and appearance animations. You can add more characters and movements to your animation by moving the playhead to the section where you want to place a character, selecting a character, and adding animations to that character via the "Appear" menu.
-
18Save your animation. You can save your animation as a 10-second standard definition video by doing the following:
- Click DOWNLOAD on the upper-right side of the page.
- Click Video... in the drop-down menu.
- Click CONTINUE, then click CONTINUE WITH RESTRICTIONS.
- Click RENDER.
- Click the Download link when it appears.
Learning Traditional Animation Basics
-
1Learn about different animation concepts. There are too many different micro-components of animation to address in this article, but several common (and important) concepts can be found in online forums, courses, and guides, as well as in any animation or art resources found at your local library. Common concepts to study include the following:
- Color — Knowing which colors pair well and which combinations to avoid will help you create a more pleasant animation (or, if you're going for dissonant imagery, create a distressing animation).
- Composition — This refers to knowing how to fill the screen with your animation in an efficient, aesthetically pleasing manner.
- Perspective — Knowing how to demonstrate the dimensions of an image will deepen your animation.
- Anatomy — Proper understanding of anatomy can help you create structurally accurate animations. It can also help you figure out which anatomical rules you can break while maintaining a believable animation.
-
2Script your animation. First, write down everything that you want to happen. This doesn't just mean dialogue; you should include actions and facial expressions as well. You need to have a clear idea of exactly what's going to happen before you start.
-
3Make some storyboards. Storyboards are the next step: these are drawings that show major actions and scenes throughout your animation. They tell the story overall in a visual way and look much like a comic book.
-
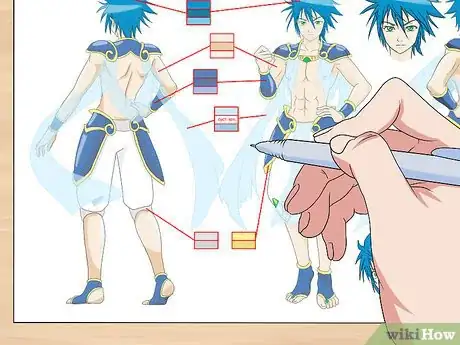
4Draw some character sheets or make character models. What your characters will look like is also a crucial aspect of your animation film. You'll want to have a reference to look at as you draw your frames so that the character looks consistent and real from pose to pose. Draw your characters from every different angle and with a number of different expressions. You should also draw out what they'll be wearing, especially if what they're wearing changes between scenes.
-
5Make your animation sketch. This is a single drawing on a single piece of paper that shows all of the major stages of movement in a single frame. This will often result in a picture that looks like conjoined quintuplets, but it's designed to make sure that your key frames are correctly aligned and that your motions look natural.
-
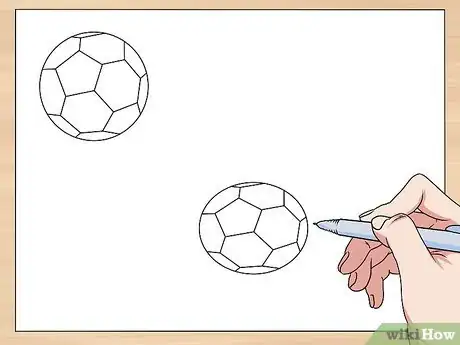
6Try using squash and stretch. Squash and stretch is when you exaggerate motions to help the human brain perceive them as real. A common example would be when you imagine a ball. It's much more interesting to see a ball squish down to the floor a little when it lands, instead of just seeing a normal sphere. This helps the viewer feel the motion that the ball is making.
-
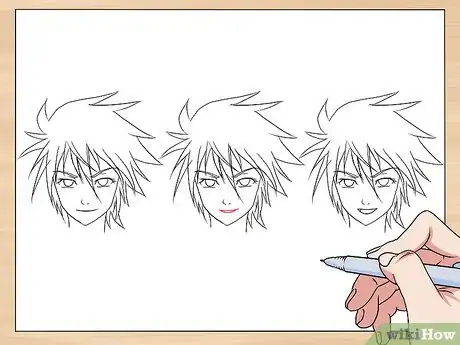
7Master facial expressions. Animation is at its best when the viewers are emotionally connecting with the characters. This is much easier if you get your characters making faces that convey real emotions, instead of largely static faces. Practice drawing emotions on faces. You should focus on the motions of changing emotions too, not just the poses of sad-angry-laughing and so on.
- Implementing subtle facial expressions—eyebrow movement, twitching of the corner of the mouth, and even eye (specifically pupil) movement—along with body language (e.g., standing up straight versus loosening up) will convey adequately a wide range of character emotions.
- For example, if a character transitions from surprised to angry, they might start with raised eyebrows, wide eyes, and an open mouth and then transition to having a frown, narrow eyes, and bared teeth.
-
8Draw the key frames. The key frames are the major stations of the movement that the character makes. For example, if you're animating a character turning from left to right, the key frames would show the character facing left, then the character facing the camera, and then the character facing right.
-
9Check for flow. Flip between the key frames to see how the movement looks.
- It's a good idea to check for flow any time you finish making a change to your document.
-
10Create the in-betweens. The in-betweens are all of the small movements between the key animations. Start by drawing the image that should go directly between two key frames, then make the image that goes between the key frame and the first in-between. Keep doing this until you have the appropriate number of frames to illustrate the movement (this will differ depending on what your purpose is with your animation).
- You'll want to check for flow again after doing this.
-
11Clean up the drawings. Clean any sketch lines and stray marks that distract from the movement of the character. You may even choose to ink the frames of animation, depending on what you plan to do with your work.
-
12Process the animation. Add and stitch the images together using a computer program like Photoshop, GIMP, or Pixlr in order to create the final video.
-
13Experiment with different forms of animation. Traditional animation isn't limited to a pen-and-paper medium. Common examples of more accessible animations include the following:
- Flipbooks
- Stop-motion
- GIF
- Machinima (video game-based animation)
Community Q&A
-
QuestionAre there any better apps for Android than "Pixel Studio?"
 Community AnswerYes. There are better apps. Flipaclip is a good one.
Community AnswerYes. There are better apps. Flipaclip is a good one. -
QuestionIs it okay to use PowerPoint?
 Community AnswerYes. It's simple, and it's considered efficient and easy to use.
Community AnswerYes. It's simple, and it's considered efficient and easy to use. -
QuestionHow can a 15 year-old boy start doing things now to become a great animator in the future?
 Community AnswerYou can try the Pixar in the Box, learning how Pixar Animation Studios animate their Disney movies.
Community AnswerYou can try the Pixar in the Box, learning how Pixar Animation Studios animate their Disney movies.
Warnings
- Avoid paying for animation software until you've had a chance to try the free version. Many software suites, such as Adobe CC, allow you to try their programs for up to a month for free before buying them.⧼thumbs_response⧽
About This Article
To make your own animation, try using an online animation program like Moovly or Animatron. Regardless of what program you use, come up with a script and storyboard before you get started so your animation is all mapped out. You should also draw some character sheets or make models so you have something to reference when you're making your animation. If you want to try something simple for your first animation, give stop-motion or flipbook animation a try. To learn how to make animations using Moovly and Animatron, keep reading!