This article was co-authored by Jear Keokham. Jear Keokham is a Marketing Professional and the Director of Operations and Creative Strategy at Aerial Canvas, a full-service agency providing real estate marketing solutions in California. With 6 years of experience and education, he specializes in marketing strategy, content production, creative processes, and organizational systems. Jear holds a BA in Art with a Minor in History of Art from The University of California, Berkeley. His dedication to high-quality photography, cinematography, and aerial drone services has allowed for Aerial Canvas’ work to be featured on various platforms including Compass, Sotheby's, Coldwell Banker Realty, and Vanguard.
This article has been viewed 148,014 times.
This is an in-depth guide for those who know HTML and CSS but are clueless in how to make your layout.
Steps
-
1Decide what your website topic is. There are millions of different kinds of websites that you can choose to your liking.
-
2Find the right color scheme. Try using colors that will pop out, like blue, purple or orange. You can also adjust the color to the topic of your website.Advertisement
-
3Decide what kind of navigation bar to use. Make sure it has useful resources, such as home, comments, and more.
-
4Mock up how your website will be laid out in a graphic editing program. Just like the topics, there are wide choices on how you would like the layout of each page to be.
- Put yourself in the shoes of someone who has no idea what your website is about, and think about how they would navigate it. Is information easy to find? Are buttons and links intuitive?
- Do not overcomplicate things, and do not overburden your website with unnecessary assets.
-
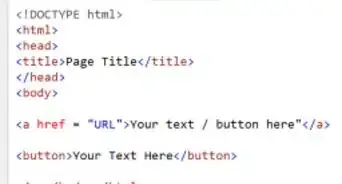
5Create the page in HTML. You can also create it by going onto Google websites. Be sure to pick a creative name too!
-
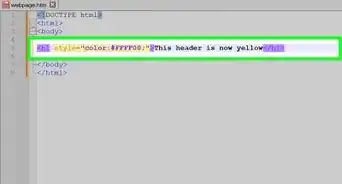
6Create a style sheet in CSS.
-
7Duplicate the HTML page for the other pages and add content. This article is just an in-depth for layouts.
Community Q&A
-
QuestionAre there any specific tools I can use to design a website?
 Community AnswerFree tools, or paid? For free, there's Atom, Notepad (I don't know if anyone uses that anymore), and there's Notepad ++. Of course, there's also Sublime and TextWrangler on Mac. For paid programs there's DreamWeaver, and MobiRise is "freemium." There are additional options, but it really all depends on what you're comfortable with using.
Community AnswerFree tools, or paid? For free, there's Atom, Notepad (I don't know if anyone uses that anymore), and there's Notepad ++. Of course, there's also Sublime and TextWrangler on Mac. For paid programs there's DreamWeaver, and MobiRise is "freemium." There are additional options, but it really all depends on what you're comfortable with using.
Warnings
- Beware of presentational markup! It is bad.⧼thumbs_response⧽
Things You'll Need
- Knowledge of HTML and CSS
- A good graphics program. (not MS Paint)
- A website host to host you