A simple and easy guide to use HTML to align obects
X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 14 people, some anonymous, worked to edit and improve it over time.
This article has been viewed 171,405 times.
Learn more...
Proper coding requires the use of CSS to align things in HTML, but not all websites let you customize the style-sheets so you can properly align the parts of your web page. Find out how to align something in HTML so it appears the way you want, even when you can't add a style-sheet to the site to do it. This technique is called "inline" CSS.
Steps
Method 1
Method 1 of 2:
Align Text with HTML
-
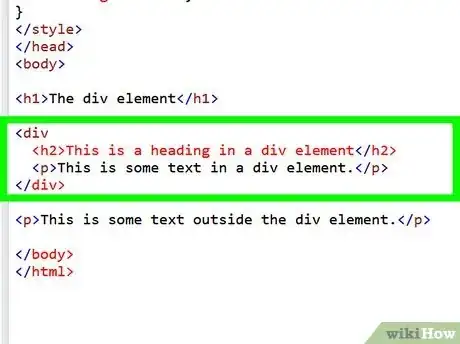
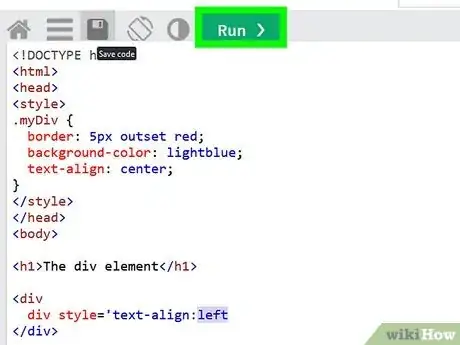
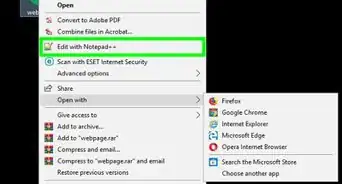
1Surround each section that will have changed alignment with a "div". That means, you need to add "div" inside the "less than" and "greater than" symbols (<>) before the first HTML tag that will have its alignment changed, and add "/div" inside these symbols after the last HTML tag that will have its alignment changed.
-
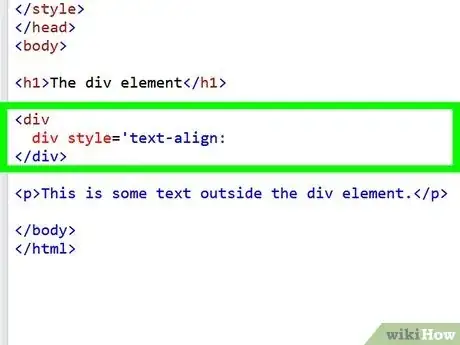
2Determine how you need to change the alignment of the text in that "div".Advertisement
-
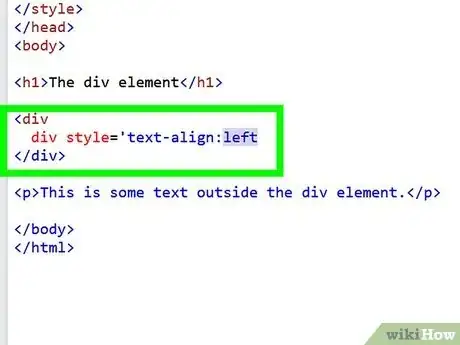
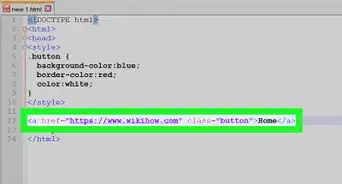
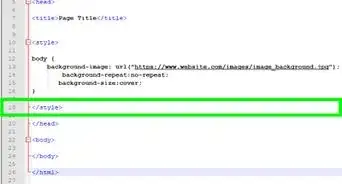
3If you need left-align the text, change the "div" tag so that the following text is inside the "<>" symbols: div style='text-align:left'.
- If you need to right-align the text, change the "div" tag to "div style='text-align:right'" within the "<>" symbols.
- If you need center-align the text, change the "div" tag to "div style='text-align:center'" within the "<>" symbols.
- If you need to justify the text, change the "div" tag to "div style='text-align:justify'" within the "<>" symbols.
-
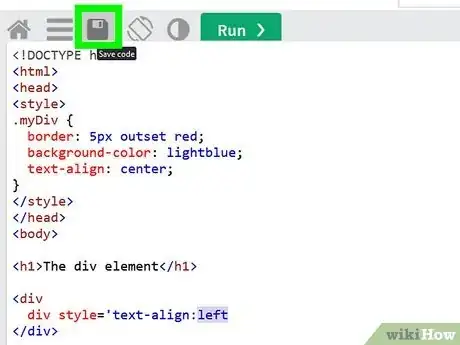
4Save your changes.
-
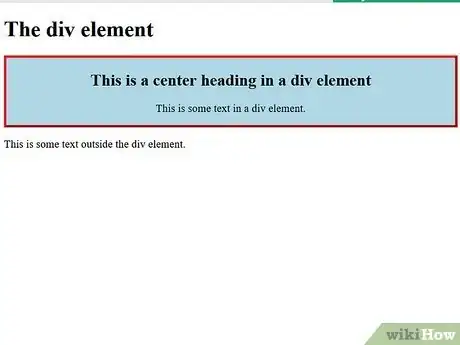
5Verify your content's appearance to make sure it worked.
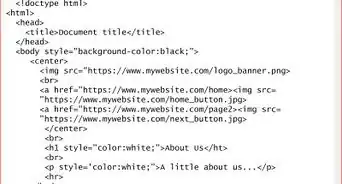
- If it didn't work, then the website has specific coding in its style sheet that overrides your "div". Override the site style-sheet by adding the appropriate version of "style='text-align:right'" inside the opening tag of each element to have its alignment changed. For example, a "p" tag would become "p style='text-align:right'" within the "<>" symbols.
-
6Enjoy seeing your text display exactly how you wanted.
Advertisement
Method 2
Method 2 of 2:
Align Images with HTML
-
1Find the HTML code for the image you want to align.
-
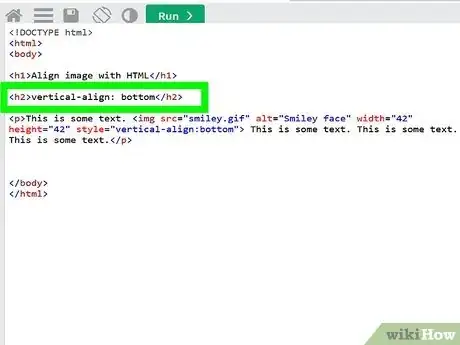
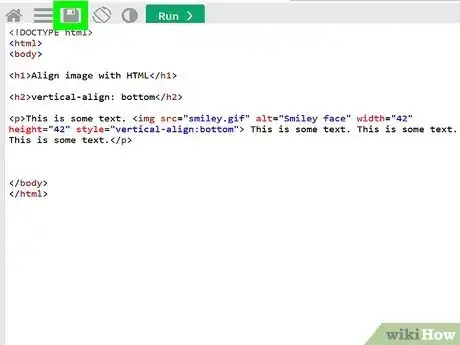
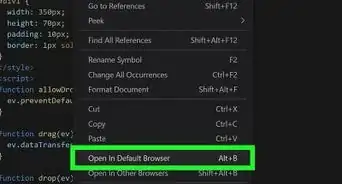
2Edit the "img" tag to add the appropriate "float" property to it.
- If you need the image to hang to the left, add "style='float:left'" to the tag, as in "img style='float:right'" within the "<>" symbols.
- If you need the image to hang to the right, add "style='float:right'" to the tag, as in "img style='float:right'" within the "<>" symbols.
- If you need the image to hang in the center, the code gets a bit more complicated. There is not "float:center" property, so you have to add the work-around "style='align:center;text-align:center'" to the tag, as in "img style='align:center;text-align:center'" again within the "<>" symbols.
-
3Save your code.
-
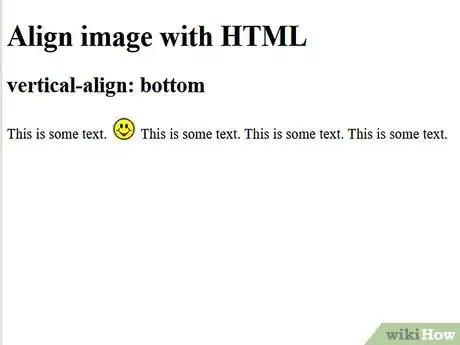
4Enjoy your aligned images.
Advertisement
Community Q&A
-
QuestionHow do I put text next to images?
 Community AnswerSimply place the tags after the image link in your code and it should appear next to it. If not, try experimenting with line breaks.
Community AnswerSimply place the tags after the image link in your code and it should appear next to it. If not, try experimenting with line breaks.
Advertisement
References
About This Article
Advertisement