X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 11 people, some anonymous, worked to edit and improve it over time.
This article has been viewed 142,546 times.
Learn more...
The background is one of the most crucial elements of a website. A good background creates the tone for the website and complements the content. There are many different ways to add a background, each way with a different purpose. Some methods allow you to apply the background to all the pages in a website, while others limit the background to only a certain page. This article teaches you how to add a background to your website using HTML or CSS.
Steps
Method 1
Method 1 of 2:
HTML Methods
Solid Colored Background
-
1A solid colored background is the most basic type of background that you can put on a website. In fact, every website begins with a default white background. However, while a white background can be very sleek and clean looking when used with a harmonious color scheme, a different colored background may be favored with different themes.
-
2Open your web code (source).Advertisement
-
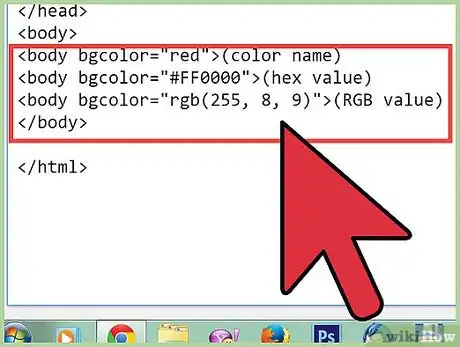
3In the body tag, add an attribute called bgcolor. Now, you body tag should look like this-
<body bgcolor="COLORNAME">where COLORNAME is the name of the color. COLORNAME can be filled with many types of color representatives--
<body bgcolor="red">(color name) -
<body bgcolor="#FF0000">(hex value) -
<body bgcolor="rgb(255, 8, 9)">(RGB value)
-
-
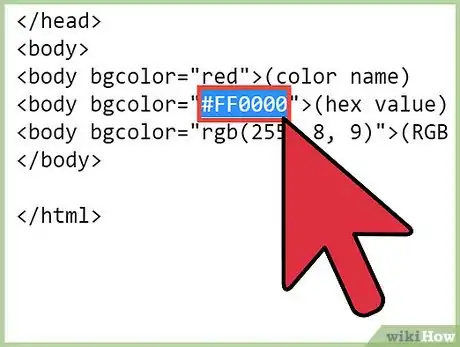
4Experimenting with RGB and # can lead to many shades, but you can take the easy first way. But remember that typing an uncommon color as "Ultramarine Bluish Green" will result in white.
Advertisement
Adding a Background Image
- Adding a background image is slightly more complicated than a solid colored background.
-
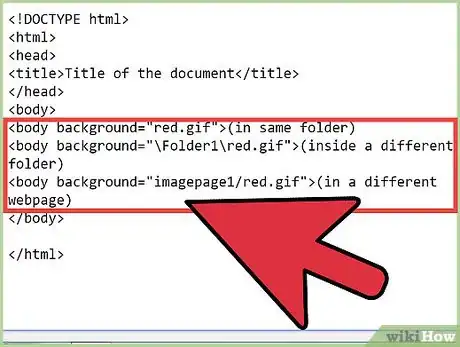
1Add the background property to the body tag, so it looks like this-
<body background="SRC">
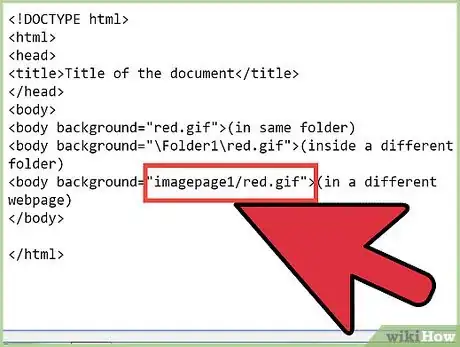
where SRC is the source of the image SRC can be in the same folder,or another folder/webpage.-
<body background="red.gif">(in same folder) -
<body background="\Folder1\red.gif">(inside a different folder) -
<body background="imagepage1/red.gif">(in a different webpage)
-
-
2Remember to type the .gif/ .jpeg /.bmp extension.
Advertisement
Method 2
Method 2 of 2:
CSS Methods
Solid Colored Background
-
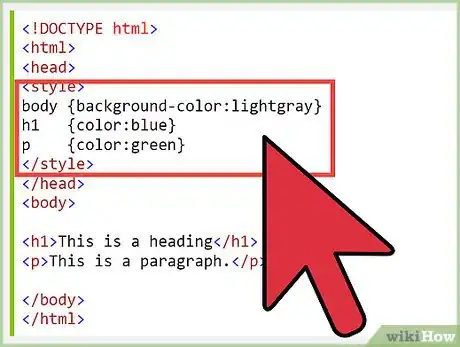
1To add a solid colored background in CSS, add a style attribute. You can also give IDs and Classes and use both external and internal stylesheets.
-
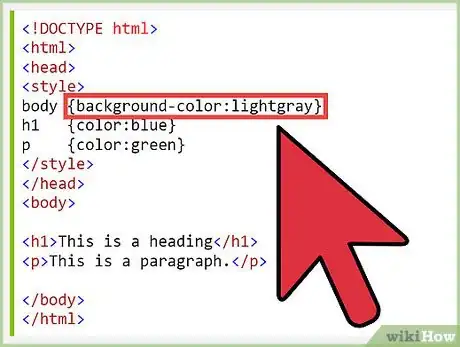
2Your body tag should look like this-
-
<body style="background-color: COLORNAME;">
where the COLORNAME is the name of the color, hex value or RGB(Also remember the last steps of the solid colored background in HTML, the are applicable here too) .
-
Advertisement
Adding an Image
-
1To add an image, add the style attribute to the body tag. You can also give IDs and Classes and use both external and internal stylesheets.
-
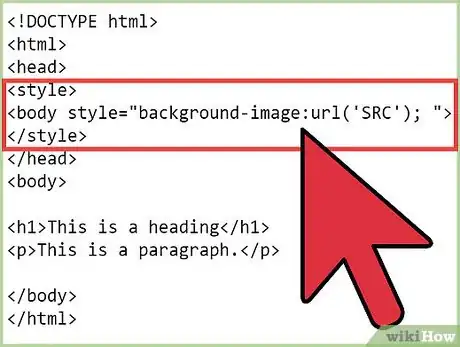
2Your body tag should now look like this-
<body style="background-image:url('SRC'); ">
-
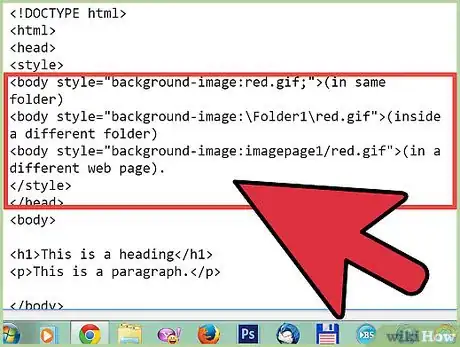
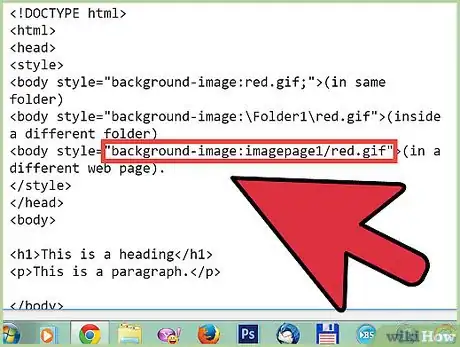
3Remember that SRC is the source. It can be from the same folder, different folder or a different web page.
-
<body style="background-image:red.gif;">(in same folder) -
<body style="background-image:\Folder1\red.gif">(inside a different folder) -
<body style="background-image:imagepage1/red.gif">(in a different web page).
-
-
4Remember to add the .extensions too.
Advertisement
Repeating Patterned Background
-
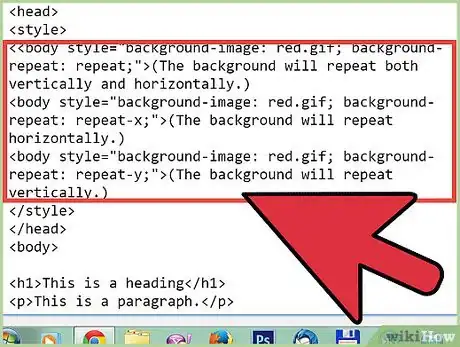
1To make a repeated pattern background, add a background as said in the steps above. Your body tag must be now changed to-
<body style="background-image: url('SRC'); background-repeat:REPEAT-SETTINGS; ">Where REPEAT-SETTINGS are the settings. There can be many repeat settings, like--
<body style="background-image: red.gif; background-repeat: repeat;">(The background will repeat both vertically and horizontally.) -
<body style="background-image: red.gif; background-repeat: repeat-x;">(The background will repeat horizontally.) -
<body style="background-image: red.gif; background-repeat: repeat-y;">(The background will repeat vertically.)
-
Fixed Image Background
-
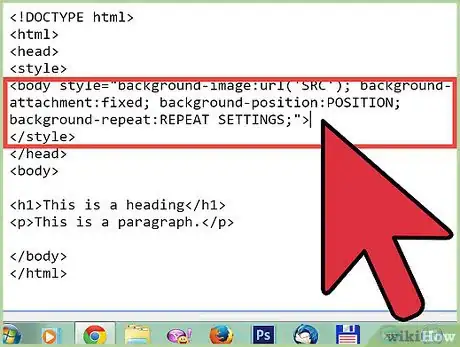
1Fixed image backgrounds look cool and do not change as you scroll down. To do them you just need to do some simple tweaks to the code in the above section. Do the tweaks to make the body tag look like this-
-
<body style="background-image:url('SRC'); background-attachment:fixed; background-position:POSITION; background-repeat:REPEAT SETTINGS;">
where SRC is the source of the background image, POSITION is the position of the image(it can range from center to top-right); background-attachment is the main "catalyst" of this background type. It is used to tell the position of the background and it is recommended that it should not be changed.
-
Advertisement
Community Q&A
-
QuestionHow do I add an image to HTML?
 Sapphire GamesCommunity AnswerLeft-click the background, click ''Add Image?'' and click yes, Choose image from the selection shown or upload your own.
Sapphire GamesCommunity AnswerLeft-click the background, click ''Add Image?'' and click yes, Choose image from the selection shown or upload your own.
Advertisement
Warnings
- Both the HTML methods are depreciated, and may not work in HTML 4.01 Strict as well as XHTML strict.⧼thumbs_response⧽
Advertisement
References
- www.w3schools.com - a good site if you want to know about each and every attribute and declaration.
About This Article
Advertisement