X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, volunteer authors worked to edit and improve it over time.
The wikiHow Tech Team also followed the article's instructions and verified that they work.
This article has been viewed 56,584 times.
Learn more...
Every web page needs a title. Why doesn't yours? One of the major tag pairs in HTML is the <title></title> tags; the title tag affects several functions of websites, from the default bookmark titles through to flashing words drawing your attention back to the site, even when in a different tab.
Steps
Part 1
Part 1 of 1:
Creating the HTML Layout
-
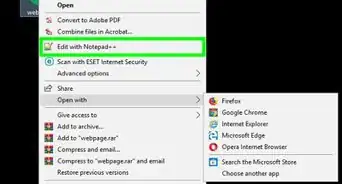
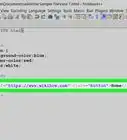
1Open a text editing program (or IDE) such as Atom, Brackets or even TextEdit or Notepad++.
-
2
-
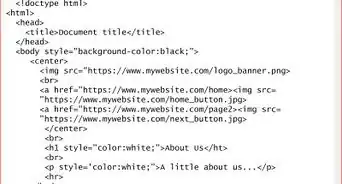
Add the
<head>section. Placing the<head>tags in between the<html>tags, define the head (metadata section) section. Make sure to close the tag with</head>. - Add the
<body>section. Below the closing</head>tag and above the closing</html>tag, add the<body>(content section) tags. Make sure to close the tag with</body>.- Optionally, add some 'test' code in the body (or content) section to make sure that you've coded it correctly. If the content shows, it means that the code is parsing (loading). If not, it means that you may have made a typo, or some other thing that is not letting it load.
Advertisement
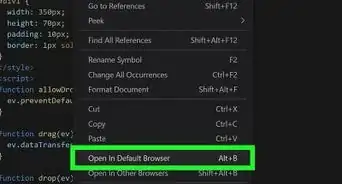
3
Adding the Title Tag
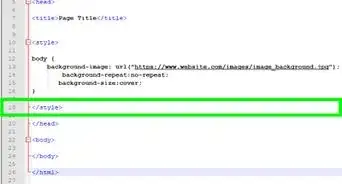
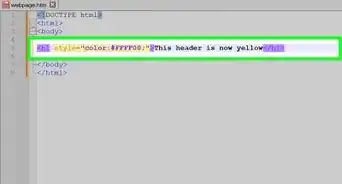
- Add a
<title> tag in the head (metadata) section.
- Make sure to close the tag with
</title>. These two tags can be on the same line. In between the starting and closing title tags, write what you want your title to say.
Testing the Code
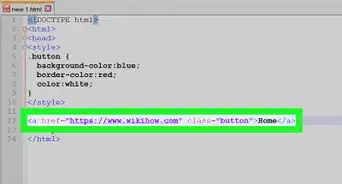
- Save your file to an easily accessible location. Name your file as
something.html, replacing something with what you wish. Remember that the index.html file is the 'home' or 'landing' page of your website.
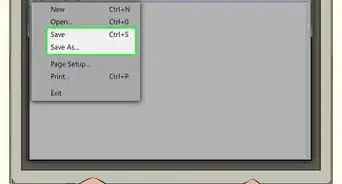
- Open your page in your preferred browser. Browsers like Google Chrome, or Mozilla Firefox are good for front-end website development. Go ahead and open your .html file. You can use short keys like ⌘ Cmd+O or Ctrl+O to open the file in most browsers.
- Look at the top of the tab for your title. If your desired title shows, the code has loaded and worked! If not, and it shows your filename instead (something.html), you may have made a mistake; check your code for typos then try again.
- Sit back and admire your work. You've just taken the first step to a fully functional website.
{{{1}}}
Community Q&A
-
QuestionHow do I insert the first level heading?
 Shehriar Ahmad AwanCommunity AnswerYou can do it using the H1 tag.
Shehriar Ahmad AwanCommunity AnswerYou can do it using the H1 tag.
Advertisement
About This Article
Advertisement