This article was co-authored by wikiHow staff writer, Darlene Antonelli, MA. Darlene Antonelli is a Technology Writer and Editor for wikiHow. Darlene has experience teaching college courses, writing technology-related articles, and working hands-on in the technology field. She earned an MA in Writing from Rowan University in 2012 and wrote her thesis on online communities and the personalities curated in such communities.
This article has been viewed 2,783 times.
Learn more...
Does a website contain information that you want to screenshot and keep? There are a few methods that you can try that don't include taking a screenshot, but there are easy methods if you use Chrome or Firefox. This wikiHow article teaches you how to screenshot entire websites on your computer, Android, or iPhone if you're using Chrome or Firefox.
Steps
Using Developer Tools on Chrome
-
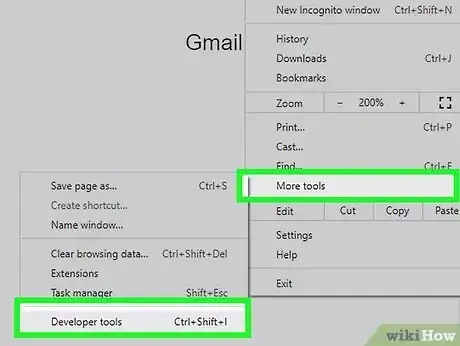
1Press Ctrl+⇧ Shift+I (Windows) or ⌘ Cmd+⇧ Shift+I (Mac). You can also click the three-dot menu icon in the top right corner of your screen to get a Chrome menu, then go to More tools > Developer tools.
- This works best for websites that have a lot of text but not a lot of images.
- You can't use this method from a phone or tablet.
-
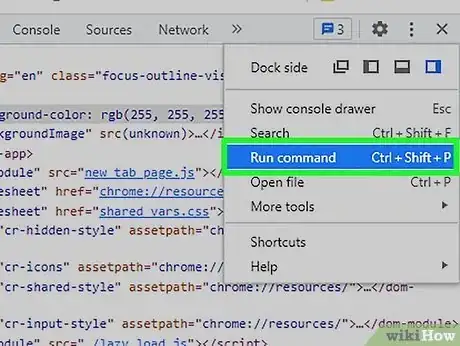
2Click ⋮ and select Run Command. The three-dot menu icon appears when the "Developer tools" screen opens.
- You can also press Ctrl/Cmd + Shift + P once you're in the "Developers tools" page.
Advertisement -
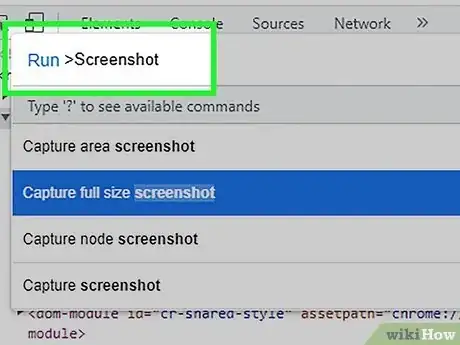
3Enter "screenshot" into the box. It's the text box that you can type into on the right side of your Chrome window.
-
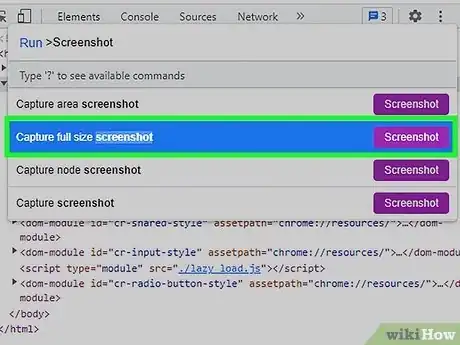
4Click Capture full size screenshot. You'll see this populate under the bar where you're typing.
- The screen preview on the left side of the window will flash and you'll be prompted to save the screenshot in your Downloads folder.[1]
- There are multiple extensions that claim to do this including Screen Capture, GoFullPage, and Scrnli Screenshot & Screen Video Recorder. Awesome Screenshot claims to take screenshots across Chrome, Firefox, and Safari.
Using Built-in Tools in Firefox
-
1Click ☰. It's the three-line menu icon in the top right corner of your browser. It will prompt a menu to drop down.
-
2Click More Tools and select Customize Toolbar. You'll see a list of different features that you can drag to your toolbar for easy access.[2]
-
3Drag and drop Screenshot to the toolbar and click Done. This will make it so you can screenshot a webpage easily!
-
4Navigate to the page you want to take a screenshot of and wait for it to fully load. In order to avoid an incomplete screenshot, make sure the entire page is loaded first.
-
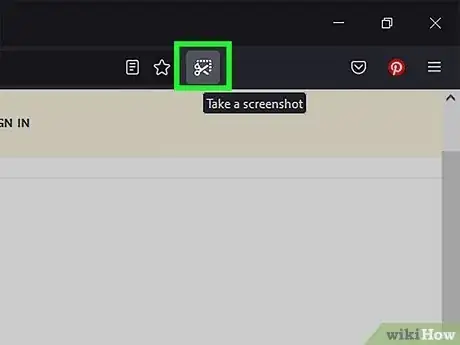
5Click the screenshot button. It's an icon that looks like scissors cutting dashed lines.
-
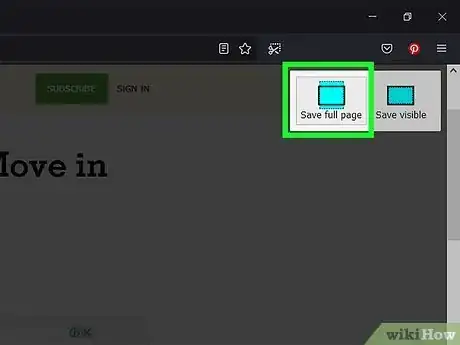
6Select Save full page. This button is in the top right corner of your browser window.
- You'll see a preview of the page that you can scroll up and down to view.
-
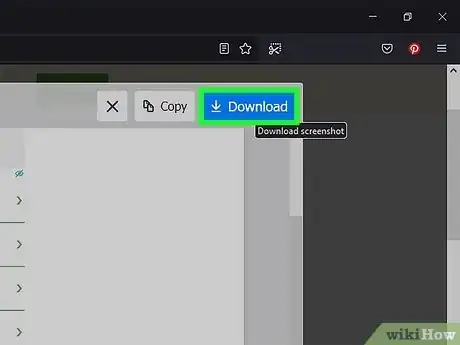
7Click Download. Your file manager will pop open so you can choose where to save your screenshot.
Taking a Screenshot Using Safari on iPhone
-
1Open Safari. This app icon looks like a blue compass with a red and white needle.
-
2Take a screenshot. The buttons you need to press for this are different depending on the model phone you have, but generally, you press the Side button and Volume Up button at the same time (if you have FaceID). If you have TouchID instead, press the Side button and the Home button at the same time.
-
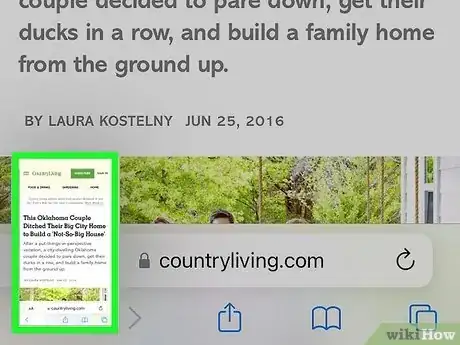
3Tap your screenshot thumbnail. It's in the bottom left corner of your screen.
- If the thumbnail disappears before you tap it, you'll need to take another screenshot so you can try again.
-
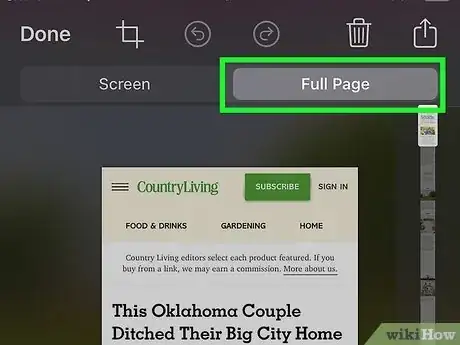
4Tap Full Page. You'll see this at the top of the markup screen. Use the scroll bar on the right side of your screen to scroll through the page to see what you screenshotted.
-
5Tap Done. It's in the top left corner of your screen.
-
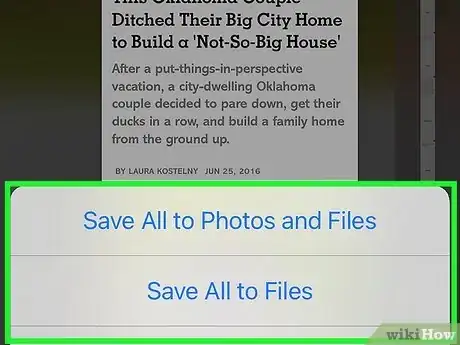
6Tap Save PDF to Files. This will allow you to save the screenshot as a PDF, and you'll get to choose from a multitude of locations where you'd like to save your screenshot.
- If you instead want the screenshot to save as an image file in your gallery, you'll need to use a third-party app.[3]