This article was written by Ryan Conway and by wikiHow staff writer, Megaera Lorenz, PhD. Ryan Conway is a Marketing Expert and the Founder of Digital Tradesman, a digital marketing agency that helps builders, contractors, and tradesmen grow their business online. With over a decade of experience, he specializes in marketing, web design, and search engine optimization. Ryan holds a BS in Business Administration and Entrepreneurial Studies from Hartford University. He also studied Graphic and Web Design at the Boston University Center for Digital Imaging Arts. Ryan participated in Seth Godin’s altMBA in the winter of 2016.
There are 8 references cited in this article, which can be found at the bottom of the page.
wikiHow marks an article as reader-approved once it receives enough positive feedback. In this case, 100% of readers who voted found the article helpful, earning it our reader-approved status.
This article has been viewed 209,469 times.
With the development of so many programming, style, and markup languages, learning web design is becoming more complicated than ever. Fortunately, there are tons of tools available to help you get started. Look for a few basic resources, like online tutorials or an up-to-date book on web design. Once you’re ready to begin, start by mastering the basics of HTML and CSS. Then you can start exploring more advanced web design languages, like JavaScript!
Steps
Finding Web Design Resources
-
1Check online for web design courses and tutorials. The Internet is full of detailed information about web design, and a lot of it is freely available. You might start by taking some free online courses on Udemy or CodeCademy, or joining a coding community like freeCodeCamp. You can also find web design video tutorials on YouTube.[1]
- If you know exactly what you’re looking for, try doing a search using specific terms (e.g., “class selectors in CSS tutorial”).
- If you’re a beginner with no web design experience, start by learning about the basics of coding in HTML and CSS.
- Online tutorials are a great tool for learning web design skills.
-
2Look into taking a class at a local college or university. If you are attending a college or university, check with your school’s computer science department or consult your course catalog to find out if any web design courses are available. If you’re not in school, check to see if any colleges or universities near you offer continuing education classes in web design.
- Some universities offer online web design classes that are open to anyone who wishes to enroll. Check websites like Coursera.org to find free or affordable web design classes taught by university instructors.
Advertisement -
3Get some web design books from the bookstore or library. A good book on web design can be an invaluable reference as you are learning and applying your craft. Look for up-to-date books on general web design or specific coding formats and languages you would like to learn.[2]
- Reading magazines and blog articles about web design is also a good way to learn new techniques, get inspiration, and keep up with the latest trends.
-
4Download or purchase some web design software. Good web design software can help you build websites more efficiently and effectively, and is also great for helping you learn the ins and outs of applying coding, scripting, and other key design elements.[3] You might benefit from using tools such as:
- Graphic design programs, like Adobe Photoshop, GIMP, or Sketch.
- Website building tools, such as WordPress, Chrome DevTools, or Adobe Dreamweaver.
- FTP software for transferring your finished files onto your server.[4]
-
5Find some website templates to play with as you get started. There’s nothing wrong with using templates as you learn the basics of web design. Do a search for webpage templates you like, and take a close look at the code to get an idea of how the designer put the page together. You can also experiment with changing the code and adding your own elements to the template.[5]
- Do a search for free website templates to get started, or experiment with templates that come with your web design software.
Mastering HTML
-
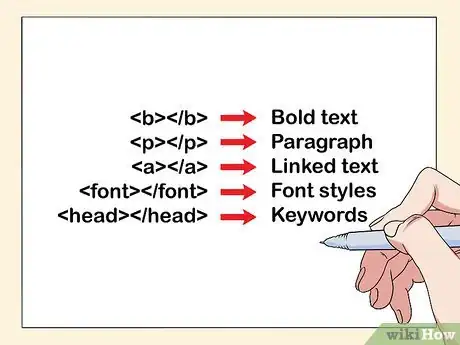
1Familiarize yourself with basic HTML tags. HTML is a simple markup language that’s used to format the basic elements of a website. You can format different elements of your website by using tags. Tags appear in angled brackets <> before and after each element, and provide instructions about how that element will function on the page. To close the tag, put a / in front of the final tag inside the angled brackets.[6]
- For example, if you want some of your text to be bold, you would surround the element with the <b></b> tag, like this: <b>This text is bold.</b>
- A few common tags include <p></p> (paragraph), <a></a> (anchor, which defines linked text), and <font></font> (font, which can help define various attributes of the text, like size and color).
- Other tags define the different parts of the HTML document itself. For example, <head></head> is used to contain information about the page that will not be visible to the viewer, like keywords or a page description that would appear in search engine results.
-
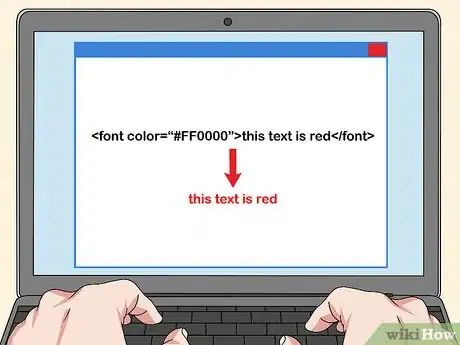
2Learn to use tag attributes. Some tags need additional information to specify how they should function. This additional information appears within the opening tag, and it is called an “attribute.” The attribute name appears immediately after the tag name, separated by a space. The attribute value is attached to the attribute name by an = sign and surrounded by quotation marks.[7]
- For example, if you wanted to make some of your text red, you could do it by using the <font></font> tag and an appropriate font color attribute, like this: <font color=“#FF0000”>This text is red.</font>
- Many of the effects that were once routinely achieved with HTML tag attributes, such as setting different font colors, are now typically done with CSS coding instead.
-
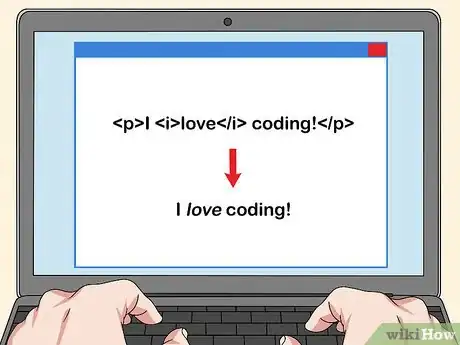
3Experiment with nested elements. HTML also allows you to place elements within other elements in order to create more complex formatting. For example, if you wanted to define a paragraph and then italicize some of the text within the paragraph, you could do it like this:[8]
- <p>I <i>love</i> coding!</p>
-
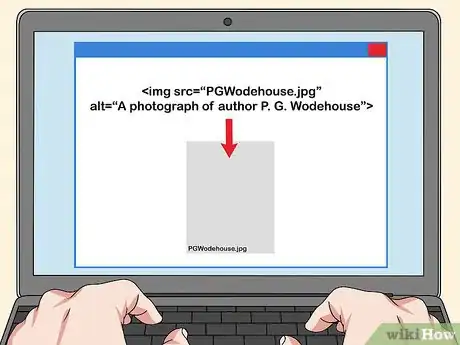
4Get acquainted with empty elements. Some elements in HTML don’t need both opening and closing tags. For example, if you’re inserting an image, you only need a single “img” tag containing the tag name and any other necessary attributes (such as the image file name and any alternative text you wish to add for accessibility purposes). For example:[9]
- <img src=“PGWodehouse.jpg” alt=“A photograph of author P. G. Wodehouse”>
-
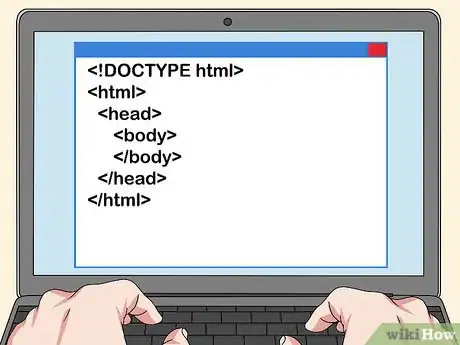
5Explore the basic layout of an HTML document. In order for your HTML-based website to function properly, you’ll need to know how to format the entire page. This involves defining where your html code begins and ends, as well as using tags to determine which parts of the code will be displayed versus which are there to provide hidden background information. For example:[10]
- Use the tag <!DOCTYPE html> to define your page as an HTML document.
- Next, contain your entire page within the tags <html></html> to define where your code begins and ends.
- Place any information that won’t be displayed to the viewer, such as the page title, keywords, and your page description, within the <head></head> tags.
- Define the body of your page (i.e., any text and images that you want the viewer to see) with the <body></body> tags.
Getting Familiar with CSS
-
1Use CSS to apply styles to your HTML documents. CSS is a stylesheet language that allows you to apply different style and design elements to your webpage. For example, if you want to selectively apply a specific font or text color to some of the text elements on your page, you can create a CSS file to do that. Then, you can insert the CSS file into your HTML document wherever you like.[11]
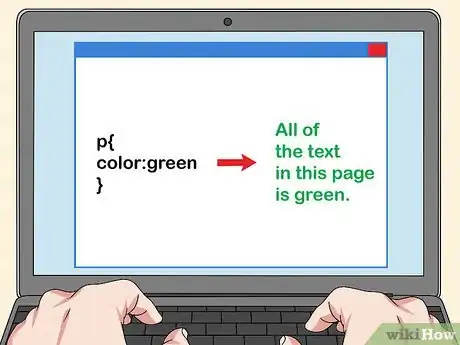
- For example, if you wanted a CSS file to turn all the paragraph elements in your HTML document green, you could create a .css file containing the lines:
- p {
- color: green;
- }
- You would then save the file with a name like style.css.
- To apply the stylesheet to your HTML document, you would insert it as an empty link element within the <head></head> tags. For example: <head><link href=“styles/style.css” rel=“stylesheet” type=“text/css”></head>
- For example, if you wanted a CSS file to turn all the paragraph elements in your HTML document green, you could create a .css file containing the lines:
-
2Get familiar with the elements of a CSS rule set. An individual piece of CSS code is called a “rule set.” The rule set contains the different elements that define what you want your code to do. These include:[12]
- The selector, which defines the HTML element you want to style. For example, if you want your rule set to affect paragraph elements, you would start your ruleset with the letter “p”.
- The declaration, which defines the properties you would like to style (such as font color). The declaration is contained within curly brackets {}.
- The property, which specifies which property of the HTML element you want to style. For example, within the <p></p> tag, you can specify that you want to style the color of the text.
- The property value defines specifically how you want to change the property (e.g., if the property is font color, then the property value would be “green”).
- You can modify several different properties within a single declaration.
-
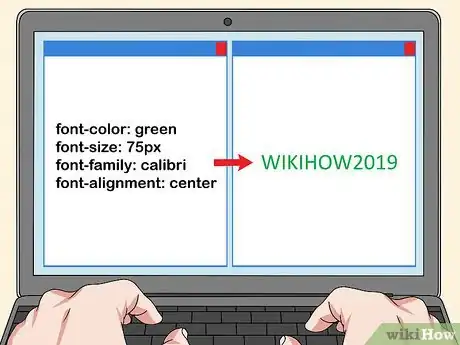
3Apply CSS to your text to make your typesetting look nice. CSS is useful for applying a variety of effects to your text without having to individually code each property in HTML. Experiment with changing different typesetting properties in CSS, including:[13]
- Font color
- Font size
- Font family (e.g., the range of fonts you want to use in your text)
- Text alignment
- Line height
- Letter spacing
-
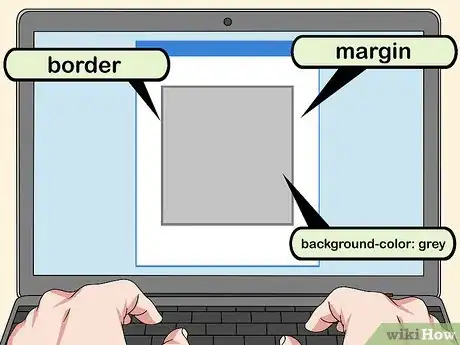
4Experiment with boxes and other CSS layout tools. CSS is also useful for adding attractive visual elements to your page, such as text boxes and tables. Additionally, you can use it to change the overall layout of your page and define where the different elements are positioned relative to each other.[14]
- For example, you can define attributes like the width and background color of an element, add a border, or set margins that will create space between the various elements on your page.
Working with Other Design Languages
-
1Learn JavaScript if you want to add interactive elements to your pages. JavaScript is a great language to learn if you’re interested in adding more advanced features to your websites, such as animations and popups.[15] Take a course or look for online tutorials about how to code in JavaScript and incorporate those coded elements into your web pages |using HTML.
- Before you can get comfortable with JavaScript, you’ll need to be familiar with the basics of building pages in HTML and CSS.[16]
-
2Familiarize yourself with jQuery to make JavaScript coding easier. jQuery is a JavaScript library that can simplify Java programming by allowing you to access a variety of pre-coded JavaScript elements. jQuery is a great tool if you are already familiar with the basics of JavaScript coding.[17]
- You can access the jQuery library and lots of other valuable resources through jQuery.org, the website of the jQuery Foundation.
-
3Study server-side languages if you’re interested in back-end development. While HTML, CSS, and JavaScript are ideal for web designers who are focused on what the user sees and does on the website, server-side languages are useful if you’re more interested in behind-the-scenes work. If you want to learn about back-end development, focus on learning languages like Python, PHP, and Ruby on Rails.[18]
- These languages are useful for managing and processing data that the user does not see. For example, PHP can be used to build secure password creation tools on websites that require a login.
Help Files
Expert Q&A
Did you know you can get premium answers for this article?
Unlock premium answers by supporting wikiHow
-
QuestionHow do I promote my web design agency?
 Ryan ConwayRyan Conway is a Marketing Expert and the Founder of Digital Tradesman, a digital marketing agency that helps builders, contractors, and tradesmen grow their business online. With over a decade of experience, he specializes in marketing, web design, and search engine optimization. Ryan holds a BS in Business Administration and Entrepreneurial Studies from Hartford University. He also studied Graphic and Web Design at the Boston University Center for Digital Imaging Arts. Ryan participated in Seth Godin’s altMBA in the winter of 2016.
Ryan ConwayRyan Conway is a Marketing Expert and the Founder of Digital Tradesman, a digital marketing agency that helps builders, contractors, and tradesmen grow their business online. With over a decade of experience, he specializes in marketing, web design, and search engine optimization. Ryan holds a BS in Business Administration and Entrepreneurial Studies from Hartford University. He also studied Graphic and Web Design at the Boston University Center for Digital Imaging Arts. Ryan participated in Seth Godin’s altMBA in the winter of 2016.
Marketing Expert That's a great question, because over the last couple of years we went from a place where you really needed to hire somebody to be able to build a website and now every software tries to say how you don't need to hire a web designer to build your website. If you want to sell your services, you need to show what you offer that's different and more professional. Paid advertising is certainly one way to do it, but you need to have a game plan going into that. If you can, try creating videos and posting them to YouTube to help your chances of getting found and making your work being seen.
That's a great question, because over the last couple of years we went from a place where you really needed to hire somebody to be able to build a website and now every software tries to say how you don't need to hire a web designer to build your website. If you want to sell your services, you need to show what you offer that's different and more professional. Paid advertising is certainly one way to do it, but you need to have a game plan going into that. If you can, try creating videos and posting them to YouTube to help your chances of getting found and making your work being seen. -
QuestionWhere do I find schools offering web design courses?
 wikiHow Staff EditorThis answer was written by one of our trained team of researchers who validated it for accuracy and comprehensiveness.
wikiHow Staff EditorThis answer was written by one of our trained team of researchers who validated it for accuracy and comprehensiveness.
Staff Answer wikiHow Staff EditorStaff AnswerWeb design courses are offered at most colleges and universities. If you are interested in a school, check their course catalog or contact their computer science department to find out what courses they offer. You can also do an search for online web design courses through organizations like Coursera.
wikiHow Staff EditorStaff AnswerWeb design courses are offered at most colleges and universities. If you are interested in a school, check their course catalog or contact their computer science department to find out what courses they offer. You can also do an search for online web design courses through organizations like Coursera. -
QuestionIs there a bright future after learning web designing?
 wikiHow Staff EditorThis answer was written by one of our trained team of researchers who validated it for accuracy and comprehensiveness.
wikiHow Staff EditorThis answer was written by one of our trained team of researchers who validated it for accuracy and comprehensiveness.
Staff Answer wikiHow Staff EditorStaff Answer
wikiHow Staff EditorStaff Answer
Expert Interview

Thanks for reading our article! If you'd like to learn more about designing websites, check out our in-depth interview with Ryan Conway.
References
- ↑ https://medium.freecodecamp.org/want-to-learn-web-development-but-dont-know-where-to-start-478ed62e0e55
- ↑ https://designshack.net/articles/business-articles/learn-web-design-in-30-days/
- ↑ https://www.webdigitalauckland.co.nz/how-to-design-a-website-that-ranks-well
- ↑ https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/Publishing_your_website
- ↑ https://medium.freecodecamp.org/want-to-learn-web-development-but-dont-know-where-to-start-478ed62e0e55
- ↑ https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics
- ↑ https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics
- ↑ https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics
- ↑ https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics
- ↑ https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics
- ↑ https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics
- ↑ https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics
- ↑ https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics
- ↑ https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics
- ↑ https://medium.freecodecamp.org/want-to-learn-web-development-but-dont-know-where-to-start-478ed62e0e55
- ↑ https://developer.mozilla.org/en-US/docs/Learn/JavaScript/First_steps
- ↑ https://learn.jquery.com/about-jquery/
- ↑ https://medium.freecodecamp.org/want-to-learn-web-development-but-dont-know-where-to-start-478ed62e0e55
About This Article
If you want to learn web design, there are a ton of tools and resources to help you get started. Web design can be a little complicated, so take some college classes or do an online course to learn the basics. Start with HTML, which is one of the most common languages used to format websites. Try downloading some website templates to experiment with and learn how HTML works. Once you’re comfortable with HTML, move onto CSS, which is a popular style sheet language that lets you apply different style and design elements to a website. After you’ve mastered HTML and CSS, consider learning more complicated languages like JavaScript, Python, and PHP to expand your skillset. For more tips, including how to use HTML tags, read on!