X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, volunteer authors worked to edit and improve it over time.
This article has been viewed 101,931 times.
Learn more...
Whether it's italicizing the name of a popular website or some other work, when you are typing up a webpage in HTML, it's sometimes necessary to know how to italicize the text. This article will help you achieve this simple task.
Steps
-
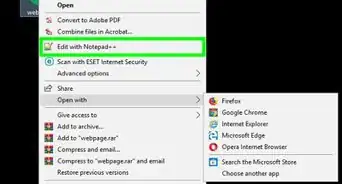
1Open a simple text editing program such as either Notepad or WordPad on Windows, or, on a Mac open up TextEdit.
-
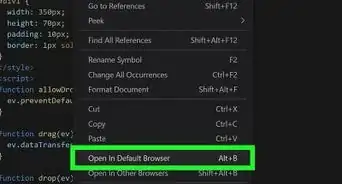
2Type all preceding HTML text that you want before the italicized text.Advertisement
-
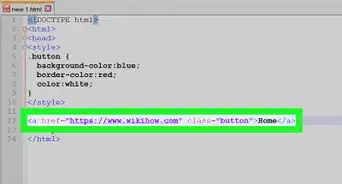
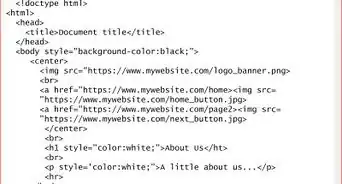
3Type the italics opening tag, <i>.
-
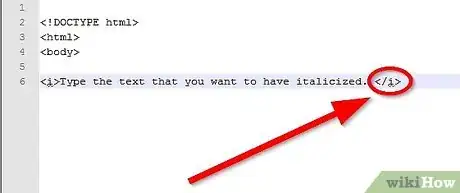
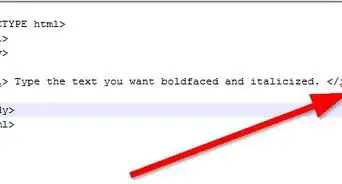
4Type the text that you want to have italicized.
-
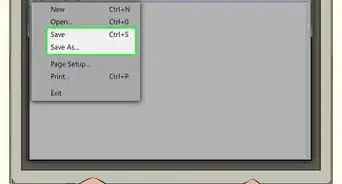
5Type the italics closing tag, </i>.
-
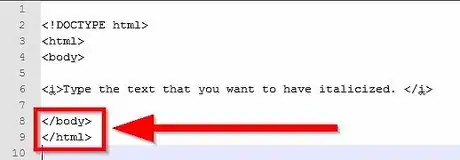
6Type the proceeding HTML text that you want for the remainder of the document.
Advertisement
Community Q&A
-
QuestionI have come across an article that using tag is a depreciated method, is there any other suggested method?
 StephenTop AnswererUsing HTML for design is a tad obsolete and clunky nowadays, but it'll work for the most part. However, CSS, is the better way to go. font-style: Italic; would be the code to set a text italic.
StephenTop AnswererUsing HTML for design is a tad obsolete and clunky nowadays, but it'll work for the most part. However, CSS, is the better way to go. font-style: Italic; would be the code to set a text italic.
Advertisement
About This Article
Advertisement