This article was co-authored by wikiHow staff writer, Darlene Antonelli, MA. Darlene Antonelli is a Technology Writer and Editor for wikiHow. Darlene has experience teaching college courses, writing technology-related articles, and working hands-on in the technology field. She earned an MA in Writing from Rowan University in 2012 and wrote her thesis on online communities and the personalities curated in such communities.
This article has been viewed 2,149 times.
Learn more...
Do you want to add a PayPal button to your WordPress site? There are, of course, plenty of plugins that can do that for you. But what if you don't want to use a plugin? This wikiHow article teaches you how to add a PayPal button to your WordPress site without a plugin.
Steps
Getting Your PayPal Link
-
1Sign in to PayPal at http://www.paypal.com/login. You can use any browser you'd like.
-
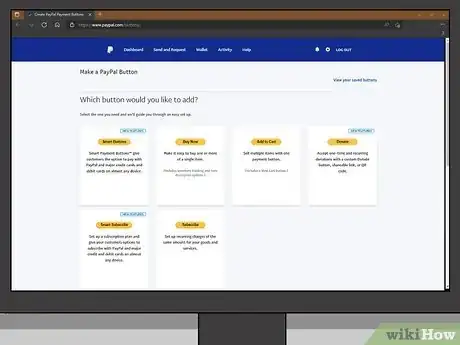
2Go to https://www.paypal.com/buttons. Now that you're logged in, you'll see a bunch of different buttons that you can use with your link.
- Under each button you'll see a description of what the link provides.
- You can also get to this page in two other ways:
- If you have a personal account, click the gear icon > Seller Tools > PayPal Buttons.
- If you have a business account, click Pay & Get Paid at the top of your screen.
Advertisement -
3Click to select the tile with the button you want. You'll arrive to a page where you can create more options for the PayPal button.
- You cannot use Smart Buttons on WordPress if you don't have the WordPress Business plan or higher.
-
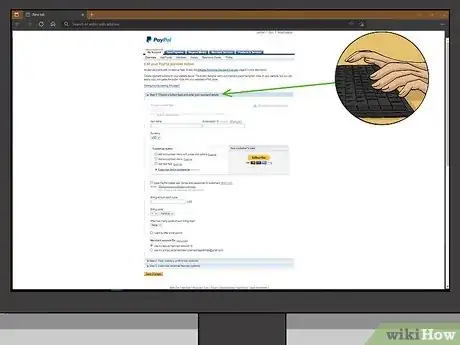
4Fill out the required information. Enter information for the Item Name, Price, Shipping, and Tax, but do not add anything to the "Customize Buttons" section.
-
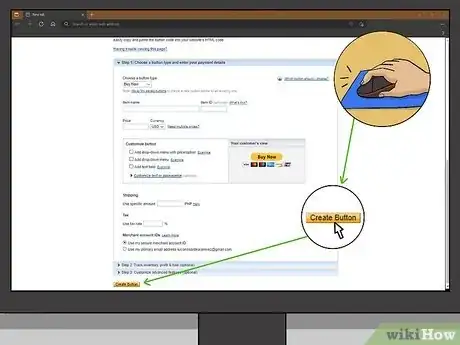
5Click Create Button. You'll see this button at the bottom of the page.
-
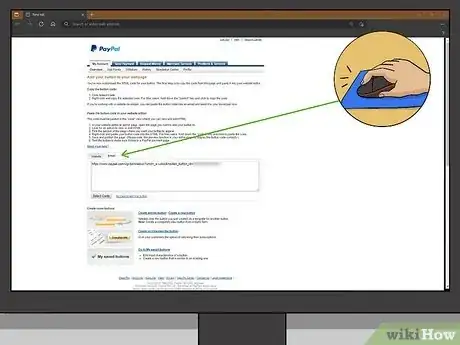
6Click the Email tab. It's next to the Website tab with a link that you'll use to create your PayPal button.
- If you don't see this tab, make sure you didn't add anything in the "Customize Buttons" section earlier.
-
7Copy this link. You can copy this link and paste it into a word processor like Notepad or TextEdit so you can get it later.
Getting Your PayPal Button
-
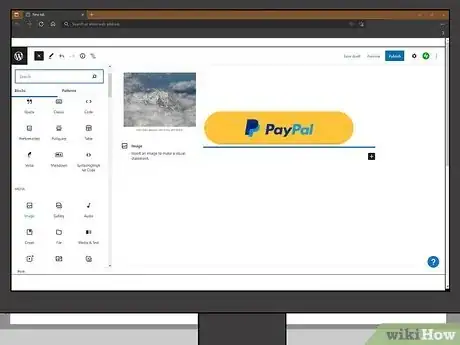
1Choose a button image from WordPress. There are so many different images, so make sure you chose the right one! If you do mess up, however, you can always return to this page and get a different button appearance.
-
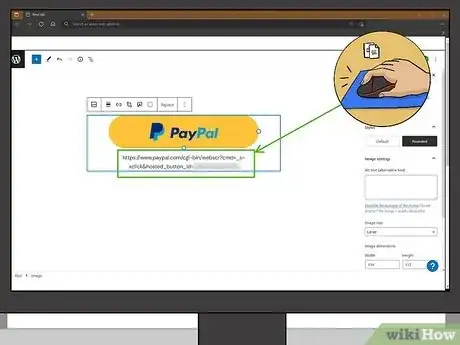
2Copy the HTML code next to the button image you like and paste it into your word processor with the link from earlier. By pasting this into your word processor, you'll have both components that you need to add the button and link to your WordPress website!
Adding the Button to WordPress
-
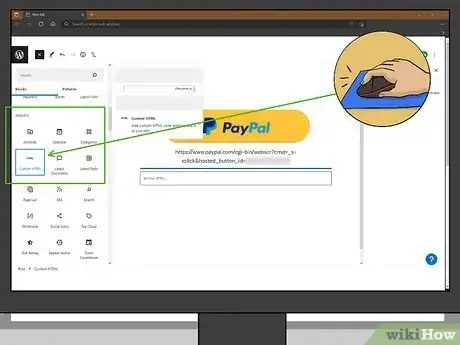
1Add a custom HTML block to the page or post where you want the button to appear. An HTML block allows you to add your own HTML code to an area.
- If you want to edit existing pages or posts, go to Pages/Posts > All Pages/All Posts and click Edit under the page/post you want to edit. Once there, click + to add a block, then scroll down to click "Custom HTML" under Widgets.
- To add a new page/post, go to Pages/Posts > Add New. Click + to add a block, then scroll down to click "Custom HTML" under Widgets.
- Move the block up or down the page by clicking the up and down arrows.
-
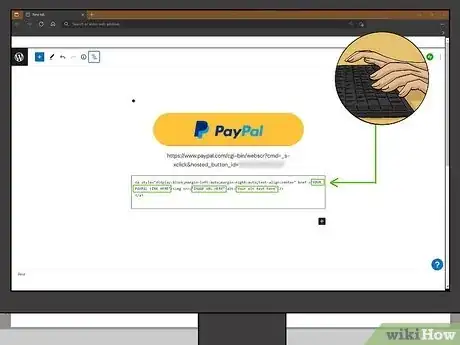
2Use the following code outline:
<a style="display:block;margin-left:auto;margin-right:auto;text-align:center" href ="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text here" /> </a>
- Replace "YOUR PAYPAL LINK HERE" with the link you copied from PayPal.
- Replace everything from "
<img" to "/>" with the button code you copied from WordPress.
- The 'Alt text' tag is usually filled out with the button code, but you can change it to something else if you'd like.[1]
References
About This Article
1. Get your PayPal link.
2. Get your PayPal button.
3. Add the codes together and put them on your WordPress.