X
This article was co-authored by wikiHow Staff. Our trained team of editors and researchers validate articles for accuracy and comprehensiveness. wikiHow's Content Management Team carefully monitors the work from our editorial staff to ensure that each article is backed by trusted research and meets our high quality standards.
This article has been viewed 96,602 times.
Learn more...
Once you've created a couple web pages using HTML, you'll want to connect them into a larger site. Learn how to link from one page of your site to another, or to any other site on the internet. You can even send your visitors to a specific spot on the page to save them scrolling time.
Steps
Method 1
Method 1 of 2:
Linking to Another Web Page
-
1Open your HTML file. Open the HTML file for the page you would like to edit. (If you're starting from scratch and need some background info, create the document before reading this article.)
-
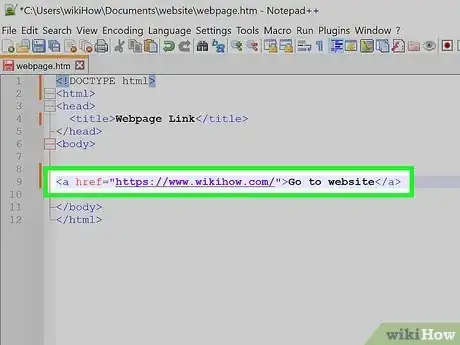
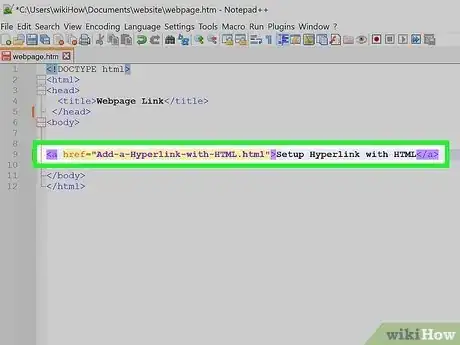
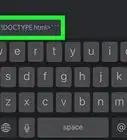
2Place a link on your page. Add the following code to the body of your HTML document, where you would like the link to appear:
- <a href="https://www.wikihow.com/">Link text</a>
- This displays like this: Link text.
Advertisement -
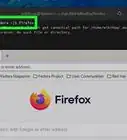
3Write the link text to display. Anything in between the <a> and </a> tags will appear on your page as a link. You can alter this with other html tags just as you would any other text.
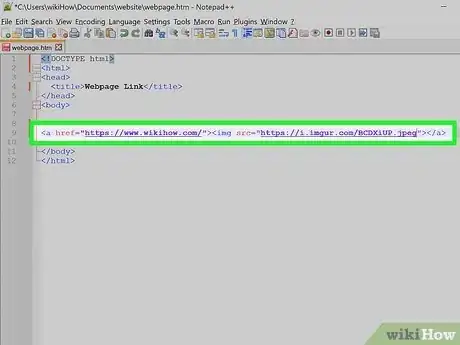
- You can also turn an image into a link:
<a href="https://www.wikihow.com/"><img src="wikihow_logo.png"></a>.
The user will see the image wikihow_logo.png, and can click the image to visit https://www.wikihow.com/.
- You can also turn an image into a link:
-
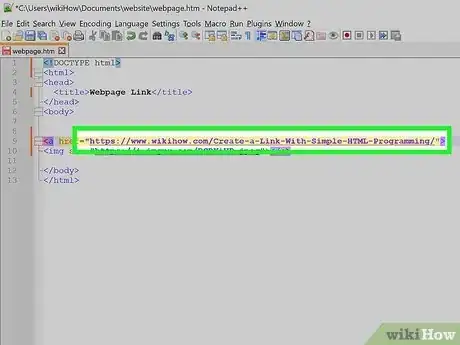
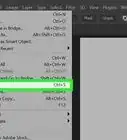
4Change the destination of the link. The <a></a> tag you just created is called an "anchor." The href attribute inside the anchor defines the destination of the link. Replace https://www.wikihow.com/ in the example above with the URI you would like to link to.
- Always surround the URI with quotation marks.
- URIs are case sensitive.[1] Copy-paste them or type them in exactly as they appear.
-
5Link to a page in the same folder. You do not need to include a full URL if you are linking to a page on the same website (although it will work). It's easier to keep your website organized if you use relative links instead, without including the domain name. Here's a simple example linking from one page to another in the same folder:
- Let's say you're editing the page http://example.edu/about/author.html.
- To link to the page http://example.edu/about/family.html, just type the file name:
<a href="family.html">Link text</a>
-
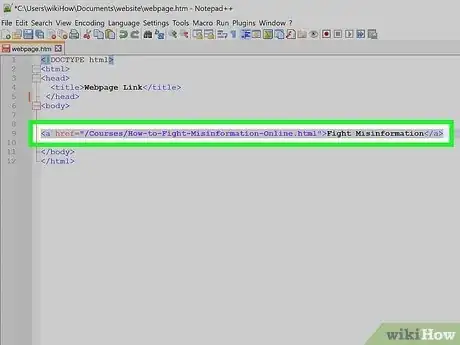
6Link to other pages on your website. You can also use relative links to direct the link to any other page on the same site. There are only two things you need to know:[2]
- To link to a page in a subfolder, include the new file path. For example, if you're on the page http://example.edu/about/author.html and want to link to http://example.edu/about/pets/dog.jpg, you can skip everything up to "about:"
<a href="/pets/dog.jpg">Link text</a> - To link to a page in a different branch of the site, use "../" to move up to a higher folder. For example, to link from /about/author.html to http://example.edu/writing/books.html, type:
<a href="../writing/books.html">Link text</a>
- To link to a page in a subfolder, include the new file path. For example, if you're on the page http://example.edu/about/author.html and want to link to http://example.edu/about/pets/dog.jpg, you can skip everything up to "about:"
Advertisement
Method 2
Method 2 of 2:
Linking Within a Page
-
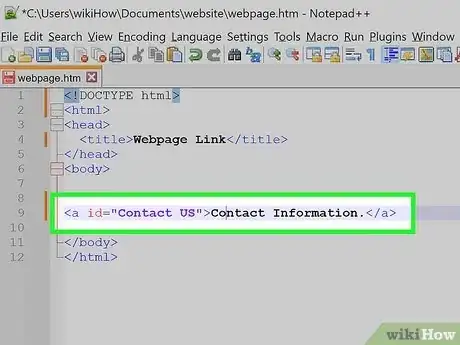
1Create a destination anchor. If you're linking to a long web page, you might want to lead people to a specific point on the page instead of the top. To make this possible, open the HTML document for the destination page. Insert this anchor tag at the point you want to link to:
-
<a id="anchorname">Anchor text.</a>
This will display as normal text, since it is the destination of a link and not a link itself. You can replace "anchorname" with any name, as long as you don't use the same name twice on one page.
-
<a id="anchorname">Anchor text.</a>
-
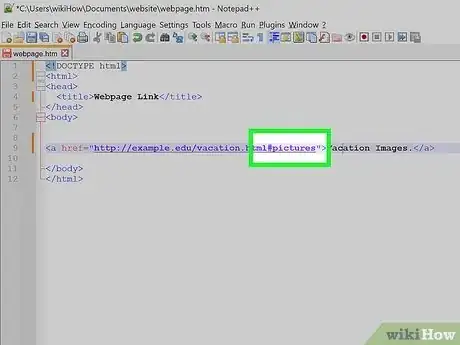
2Link to the destination anchor. To link to a specific point on the page, add the symbol # to the end of the URI, followed by the exact name you used for the id attribute. This is case sensitive.
- For example, to link to the anchor <a id="pictures"></a> on the page http://example.edu/vacation.html, type:
<a href="http://example.edu/vacation.html#pictures">Link text.</a>. - You can add this to absolute or relative links (see instructions in separate method).
- For example, to link to the anchor <a id="pictures"></a> on the page http://example.edu/vacation.html, type:
-
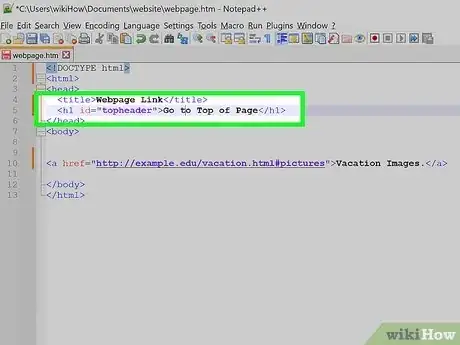
3Add an anchor to any HTML tag. You can also create an anchor by inserting id="anchorname" into any HTML tag.[3] Link to this in exactly the same way. Here are a couple examples:
-
<h1 id="topheader">Header Text</h1>
Link to this by adding #topheader to the URL. -
<p id="introparagraph">Paragraph text</p>
Link to this by adding #introparagraph to the URL.
-
<h1 id="topheader">Header Text</h1>
Advertisement
Community Q&A
-
QuestionWhat's better, a 32 bit or 64 bit laptop?
 Community AnswerWhile most programs will run fine on 32 bit PCs (or have an alternative 32 bit version of software), gamers go for 64 bit because it allows for more RAM. You need to ask yourself if you need it.
Community AnswerWhile most programs will run fine on 32 bit PCs (or have an alternative 32 bit version of software), gamers go for 64 bit because it allows for more RAM. You need to ask yourself if you need it. -
QuestionIs there a program to show hyperlink?
 Community AnswerYou'll want to take a look at JavaScript and jQuery for animating and dynamically creating elements on the fly. These programming languages/libraries can let you adjust the content of the link whenever you want (on the viewer's screen).
Community AnswerYou'll want to take a look at JavaScript and jQuery for animating and dynamically creating elements on the fly. These programming languages/libraries can let you adjust the content of the link whenever you want (on the viewer's screen). -
QuestionHow can I link one webpage to the other?
 Community AnswerFirst, you need to find the URL for the webpage you want to link to. In your HTML, you will use this line of code to link to the site. If you want, you could mess with the style and add text to the link.
Community AnswerFirst, you need to find the URL for the webpage you want to link to. In your HTML, you will use this line of code to link to the site. If you want, you could mess with the style and add text to the link.
Advertisement
Warnings
- Be sure to remember to close the <a> tag with a corresponding </a>. If you forget to do this, most browsers will change the rest of the page text into a link!⧼thumbs_response⧽
Advertisement
Things You'll Need
- A simple text editor such as Notepad (PC), TextEdit (Mac), or SublimeText (Windows, Mac and Linux).
References
About This Article
Advertisement