This article was co-authored by Mitch Harris. Mitch Harris is a Consumer Technology Expert based in the San Francisco Bay Area. Mitch runs his own IT Consulting company called Mitch the Geek, helping individuals and businesses with home office technology, data security, remote support, and cybersecurity compliance. Mitch earned a BS in Psychology, English, and Physics and graduated Cum Laude from Northern Arizona University.
There are 7 references cited in this article, which can be found at the bottom of the page.
This article has been viewed 348,488 times.
Any prankster can see the potential in being able to temporarily change the way a website appears on your computer, and there are lots of practical applications of being able to adjust the way a website appears to you as well.[1] Hopefully your goals are more playful or utilitarian than nefarious, but whatever you plan to get up to, the process is relatively simple.
Steps
Appearing to Edit a Website with Any Browser with a Bookmarks Bar
-
1Find a link to the Edit Current Website bookmarklet. The simplest way to do this is just by Googling, “edit current website bookmarklet.” This will bring up a number of pages with the appropriate link.[2]
-
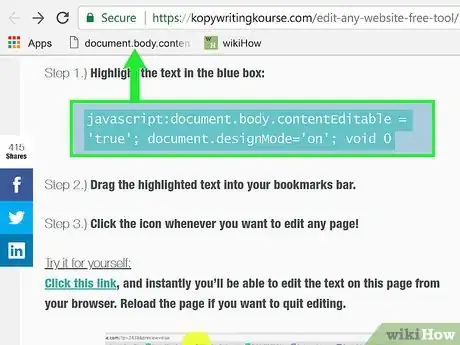
2Drag it into your bookmarks bar. You can edit the website you on which you found the link by simply clicking it, but you will more likely want to drag it into your bookmarks bar. This will enable you to use it on any website.Advertisement
-
3Put it to use. Navigate to the website you want to appear to edit, and click on the bookmark. Clicking it won't have any noticeable effect, but you will now be able to go into the text of the website and edit it as you see fit.
Appearing to Edit a Website with Chrome
-
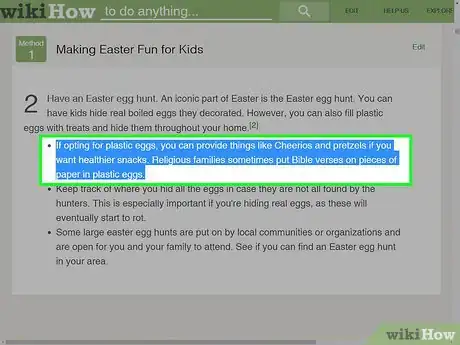
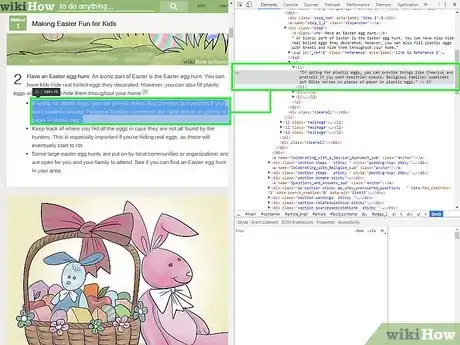
1Find the text or photo you want to change. In Chrome, navigate to the website you want to appear to edit. If you want to edit text, highlight the words you want to change, and right-click them; if you want to edit a photo, just right-click it without highlighting.[3]
- To appear to edit a photo, you will need to upload the photo with which you want to replace an existing one. You have to be able to replace the URL in the original code with a new URL.
-
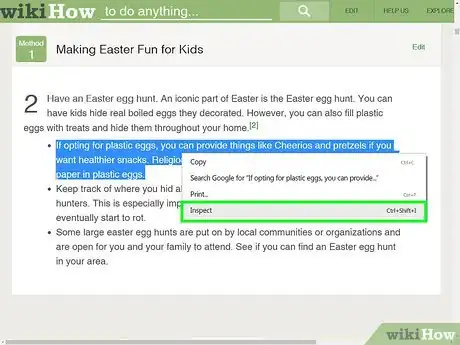
2Open Inspect Element. When you right click, a menu will pop up. Click “Inspect Element.” A new window with lots of HTML will pop up inside the current one.[4]
- If you are using Windows, you should also be able to open Inspect Element by pressing F12.
-
3Find the text you want to change in Inspect Element. If you are editing text, the words you highlighted on the original website should also be highlighted here. If you are editing a picture, a larger chunk of text will be highlighted, with an underlined URL at the end.[5]
-
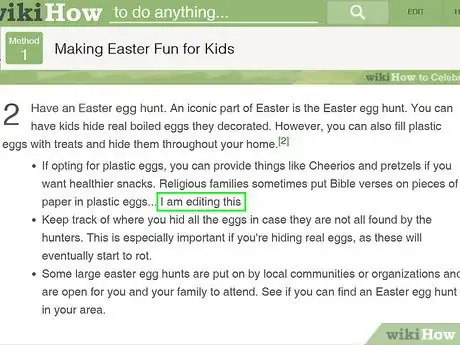
4Change the code. If you are changing text, simply overwrite the words you highlighted with whatever you want to replace them with. If you are changing a photograph, replace the URL with the desired new one, leaving the rest of the code alone.[6]
- If you make a mistake, just press Command+Z on a Mac or Control+Z on a Windows to undo it.
-
5Finish up. Click “Enter,” and close “Inspect Element.” The website should now appear to have the text or image you changed. You have not truly edited the website, of course, and these changes will disappear when you refresh the page.[7]
Appearing to Edit a Website with Safari
-
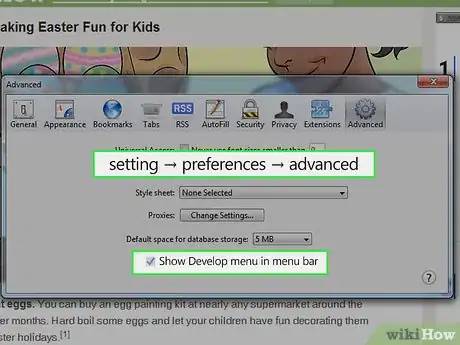
1Enable the Develop menu. In Safari, click the “Safari” menu on the menu bar at the top of the screen. From here click “Preferences,” and then select “Advanced” from the menu at the top of the Preferences window. Check the box at the bottom of the window that says, “Show develop menu in menu bar.” There will now be a “Develop” menu in the menu bar, between “Bookmark” and “Window.”[8]
-
2Find the text or photo you want to change. Navigate to the website you want to appear to edit. If you want to edit text, highlight the words you want to change, and right-click them; if you want to edit a photo, just right-click it without highlighting.
- To appear to edit a photo, you will need to upload the photo with which you want to replace an existing one. You have to be able to replace the URL in the original code with a new URL.
-
3Open Inspect Element. When you right click, a menu will pop up. Click “Inspect Element.” A new window with lots of HTML will pop up inside the current one.[9]
- You can also open Inspect Element window by click the “Develop” menu, and selecting “Show Web Inspector.” Then find the text you are looking for by pressing Command+F on a Mac or Control+F on Windows, and type in the text you want to change. This is a more roundabout method.
- You can also open Web Inspector with the shortcut Alt+Command+I on a Mac, or by pressing F12 on Windows.
-
4Change the code. If you are changing text, simply overwrite the words you highlighted with whatever you want to replace them with.[10] If you are changing a photograph, replace the URL with the desired new one, leaving the rest of the code alone.[11]
- If you make a mistake, just press Command+Z on a Mac or Control+Z on a Windows to undo it.
-
5Finish up. Click “Enter,” and close “Inspect Element.” The website should now appear to have the text or image you changed. You have not truly edited the website, of course, and these changes will disappear when you refresh the page.
Expert Q&A
-
QuestionWhat is inspect element used for?
 Mitch HarrisMitch Harris is a Consumer Technology Expert based in the San Francisco Bay Area. Mitch runs his own IT Consulting company called Mitch the Geek, helping individuals and businesses with home office technology, data security, remote support, and cybersecurity compliance. Mitch earned a BS in Psychology, English, and Physics and graduated Cum Laude from Northern Arizona University.
Mitch HarrisMitch Harris is a Consumer Technology Expert based in the San Francisco Bay Area. Mitch runs his own IT Consulting company called Mitch the Geek, helping individuals and businesses with home office technology, data security, remote support, and cybersecurity compliance. Mitch earned a BS in Psychology, English, and Physics and graduated Cum Laude from Northern Arizona University.
Consumer Technology Expert Inspect element lets you view the source of a website, so you can gain insight into how the website is designed. You can also use this tool to grab an element for yourself, like a graphic, underline, or particular font.
Inspect element lets you view the source of a website, so you can gain insight into how the website is designed. You can also use this tool to grab an element for yourself, like a graphic, underline, or particular font. -
QuestionHow can I edit an existing website with inspect element?
 Mitch HarrisMitch Harris is a Consumer Technology Expert based in the San Francisco Bay Area. Mitch runs his own IT Consulting company called Mitch the Geek, helping individuals and businesses with home office technology, data security, remote support, and cybersecurity compliance. Mitch earned a BS in Psychology, English, and Physics and graduated Cum Laude from Northern Arizona University.
Mitch HarrisMitch Harris is a Consumer Technology Expert based in the San Francisco Bay Area. Mitch runs his own IT Consulting company called Mitch the Geek, helping individuals and businesses with home office technology, data security, remote support, and cybersecurity compliance. Mitch earned a BS in Psychology, English, and Physics and graduated Cum Laude from Northern Arizona University.
Consumer Technology Expert Inspect element won't let make any actual changes to a website's code. You'll have to edit the HTML and CSS externally.
Inspect element won't let make any actual changes to a website's code. You'll have to edit the HTML and CSS externally. -
QuestionWill anyone see if I edit a text?
 Community AnswerNo, no one else will see it. This is because you have only edited the page on your computer, not anyone else’s.
Community AnswerNo, no one else will see it. This is because you have only edited the page on your computer, not anyone else’s.
References
- ↑ http://www.hongkiat.com/blog/google-chrome-extensions-designers
- ↑ http://www.labnol.org/internet/design/edit-web-pages-like-wiki/3832
- ↑ https://www.youtube.com/watch?v=M-iYQU2UvJA
- ↑ https://developers.google.com/web/tools/iterate/inspect-styles/basics
- ↑ Mitch Harris. Consumer Technology Expert. Expert Interview. 23 June 2021.
- ↑ Mitch Harris. Consumer Technology Expert. Expert Interview. 23 June 2021.
- ↑ Mitch Harris. Consumer Technology Expert. Expert Interview. 23 June 2021.
- ↑ http://hints.macworld.com/article.php?story=20110328132622709
- ↑ Mitch Harris. Consumer Technology Expert. Expert Interview. 23 June 2021.
- ↑ Mitch Harris. Consumer Technology Expert. Expert Interview. 23 June 2021.
- ↑ http://apple.stackexchange.com/questions/139767/inspect-element-in-safari